Schleifen
Computer sind gut darin langweilige Aufgaben Milliarden male auszuführen und brauchen dafür nicht länger, als du, um diesen Satz zu lesen. Wenn es darum geht eine Aufgabe wiederholt auszuführen, kannst du entweder deinen Code immer und immer wieder kopieren oder du benutzt Schleifen. Dies ist ein einfaches Konstrukt, um Code Blöcke solange zu wiederholen, solange eine Bedingung wahr ist.
Um dies zu demonstrieren, benutze ich eine spezielle debugging Funktion namens print(): Dieser Funktion übergibt man einen Text, welcher dann ausgegeben wird. Wenn sich der Code in einem Playground wie diesem befindet, wird der Text im Ausgabebereich angezeigt. Wenn der Code allerdings in Xcode ausgeführt wird, wird die Ausgabe im Log Bereich angezeigt. So oder so, ist print() um sich schnell den Wert einer Variable anzeigen zu lassen.
Sieh dir diesen Code an:
print("1 x 10 is \(1 * 10)")
print("2 x 10 is \(2 * 10)")
print("3 x 10 is \(3 * 10)")
print("4 x 10 is \(4 * 10)")
print("5 x 10 is \(5 * 10)")
print("6 x 10 is \(6 * 10)")
print("7 x 10 is \(7 * 10)")
print("8 x 10 is \(8 * 10)")
print("9 x 10 is \(9 * 10)")
print("10 x 10 is \(10 * 10)")Wenn er ausgeführt wurde, hast du die Zehnerreihe des Einmaleins in deiner Playground-Ausgabe. Allerdings ist dieser Code sehr ineffizient. Viel sauberer wäre es, diesen in einer Schleife durchlaufen zu lassen. Hierzu benutzen wir den so genannten closed range operator, welcher durch drei Punkte dargestellt wird: ...
Mit dem closed range operator, können wir den oberen Code in nur drei Zeilen abbilden:
for i in 1...10 {
print("\(i) x 10 is \(i * 10)")
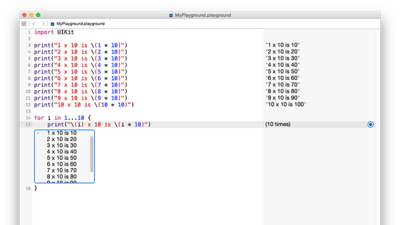
}Im Ergebnisbereich wird lediglich "(10 times)" für die Schleife gezeigt, was bedeutet, dass die Schleife 10 mal durchlaufen wurde. Wenn man sehen möchte, was in der Schleife tatsächlich passierte, klickt man auf das Viereck direkt rechts neben "(10 times)". Es erscheint eine Box im Code, in welcher die Ausgabe "10 x 10 is 100" erscheint. Mit einem Rechtsklick auf die Box, erscheint die Option "Value History". Klickt drauf und die Ausgabe sollte wie im Bild unten aussehen:

Beim durchlaufen der Schleife passiert folgendes: Die Zahlen von 1 bis 10 (inklusive 1 und 10) werden der Konstante i zugewiesen und anschließend die Anweisung zwischen den geschweiften Klammern ausgeführt.
Wenn du die Durchlaufnummer nicht wissen muss, kann man einen Unterstrich statt einem Konstantennamen angeben. Zum Beispiel kann man einen Tylor Swift Songtext wie folgt ausgeben lassen:
var str = "Fakers gonna"
for _ in 1 ... 5 {
str += " fake"
}
print(str)Dadurch wird "Fakers gonna fake fake fake fake fake" ausgegeben, da bei jedem Schleifendurchlauf der String hinzugefügt wird.
Wenn Swift die aktuelle Nummer nicht in jedem Durchlauf einer Konstante zuweisen muss, kann der Code etwas schneller ausgeführt werden. Wenn du eine Schleife mit for i in… eröffnest aber die Konstante i nicht benutzt, wird Xcode dir vorschlagen i durch _ zu ersetzen.
Es gibt eine Variante des closed range operator, den sogenannten half open range operator, welche leicht zu verwechseln sind. Der half open range operator sieht wie folgt aus ..< und zählt von der ersten angegeben Nummer bis zur zweiten, zählt diese aber nicht mit.
Beispielsweise zählt 1 ..< 5: 1, 2, 3, 4.
Arrays in Schleifen durchlaufen
Swift erlaubt es auf sehr einfache Weise über alle Elemente eines Arrays zu laufen. Da Swift weiß, welcher Typ von Elementen in einem Arrays sind, kann es jedes Element einer Konstante zuweisen und anschließend einen Codeblock ausführen. Beispielsweise können wir so eine Liste von tollen Songs ausgeben:
var songs = ["Shake it Off", "You Belong with Me", "Look What You Made Me Do"]
for song in songs {
print("My favorite song is \(song)")
}Man kann auch mit dem for i in Konstrukt durch ein Array laufen, da man den Konstantenwert als Arrayindex nutzen kann. So können wir den Index sogar bei mehreren Array nutzen:
var people = ["players", "haters", "heart-breakers", "fakers"]
var actions = ["play", "hate", "break", "fake"]
for i in 0 ... 3 {
print("\(people[i]) gonna \(actions[i])")
}Du fragst dich nun sicherlich wozu man den half open range operator benutzen kann, aber dieser ist besonders beim Arbeiten mit Arrays nützlich, da der Array Index bei Null beginnt. So kann man anstatt von 0 bis 3 (inklusive) zu zählen, von 0 bis zur Anzahl der Arrayelemente (exklusive) zählen.
Zur Erinnerung: Es wird von Null gezählt. Wenn ein Array also 4 Elemente hat, ist der letzte Indexwert 3. Daher müssen wir hier die exklusive Zählweise nutzen
Um die Anzahl der Arrayelemente zu zählen, kann man someArray.count nutzen. Wir können unseren Code also wie folgt umschreiben:
var people = ["players", "haters", "heart-breakers", "fakers"]
var actions = ["play", "hate", "break", "fake"]
for i in 0 ..< people.count {
print("\(people[i]) gonna \(actions[i])")
}Geschachtelte Schleifen
Wenn man möchte, kann man auch Schleifen in Schleifen packen. Oder sogar Schleifen in Schleifen in Schleifen in Schleifen. So kann es schnell passieren, dass man etwas 10 Millionen mal ausführt, also aufgepasst!
So können wir nun unsere vorherigen Schleifen kombinieren:
var people = ["players", "haters", "heart-breakers", "fakers"]
var actions = ["play", "hate", "break", "fake"]
for i in 0 ..< people.count {
var str = "\(people[i]) gonna"
for _ in 1 ... 5 {
str += " \(actions[i])"
}
print(str)
}Dadurch geben wir "players gonna play play play play play", dann "haters gonna…" und so weiter aus.
Ein wichtiger Hinweis: auch wenn Programmierer üblicherweise i, j und k für Schleifenkonstanten nutzen, kann man diese nennen wie man möchte: for personNumber in 0 ..< people.count ist genauso gut.
While Schleifen
Es gibt noch eine dritte Schleifenart, die einen Codeblock solange wiederholt, bis ihr gesagt wird, dass sie es nicht mehr tuen soll. Diese wird beispielsweise für game loops genutzt, bei denen man im Vorhinein nicht weiß, wie lange das Spiel dauern wird - es wird einfach solange die Spiellogik wiederholt, bis das Spiel endet oder der Spieler abbricht.
Diese Schleifen nennt man while Schleifen und diese sehen wie folgt aus:
var counter = 0
while true {
print("Counter is now \(counter)")
counter += 1
if counter == 556 {
break
}
}Der obere Code führt ein neues Schlüsselwort namens break ein. Dies kann genutzt werden um ein while oder for Schleife vorzeitig zu beenden. Ohne, wäre der obere Code eine Endlosschleife (was unbedingt zu vermeiden ist), da die Bedingung "true" immer "true" ist.
while Schleifen sind besonders geeignet, wenn man mit unbekannten Daten arbeitet. Zum Beispiel wenn man etwas aus dem Internet runter lädt, eine XML Datei einliest, Usereingaben durchsucht u.s.w. denn man weiß erst wann die Schleife beendet werden kann, wenn diese ausreichend oft durchlaufen wurde.
Das Gegenstück zu break ist continue. Während break die Schleife augenblicklich beendet und den Code nach der Schleife ausführt, beendet continue nur den aktuellen Durchlauf und springt in den nächsten.
Zur Verdeutlichung, schau dir folgenden Code an:
var songs = ["Shake it Off", "You Belong with Me", "Look What You Made Me Do"]
for song in songs {
if song == "You Belong with Me" {
continue
}
print("My favorite song is \(song)")
}Diese Schleife durchläuft die Namen von drei Tylor Swift Songs, gibt aber nur zwei aus. Dies passiert, weil bei dem Song "You Belong with Me" continue ausgeführt und an die Spitze der Schleife gesprungen wird.

SPONSORED Still waiting on your CI build? Speed it up ~3x with Blaze - change one line, pay less, keep your existing GitHub workflows. First 25 HWS readers to use code HACKING at checkout get 50% off the first year. Try it now for free!
Sponsor Hacking with Swift and reach the world's largest Swift community!


















