
Server-side Swift
Join over 90,000 readers today
Take Swift to the server
Includes free updates for new Swift versions – click to read my update policy
Building web apps in Swift lets you re-use the skills you've already mastered, while being faster and safer than other languages. This course teaches you everything you need to craft your own server-side APIs and websites, all using Swift.
100% SWIFT 5
Don't waste time with out of date tutorials – here you can learn smart, powerful, and expressive Swift the way it was meant to be written.
100% PRACTICAL
You learn Swift while you make real web apps, which means you get to apply your new skills immediately and see them work in context.
100% COVERAGE
Master sessions, databases, logging, templating, user authentication, and more – everything you need to build your own web apps.
100% PROVEN
I've taught thousands of people to build iOS apps, and I'll help you transfer your skills to the web and unleash Swift on your server.
Available in two editions
What's in the course
Server-Side Swift teaches you Swift and web development through real-world projects. There's a comprehensive Swift introduction for beginners, but the rest of the book is focused on building real web apps and websites using Swift.
Both books have similar contents, so you should be able to read either or both without trouble. They contain 12 projects in total: eight apps, and four technique projects that focus on specific APIs.

Project 1: Million Hairs
Get started coding server-side Swift by learning about the Swift Package Manager, then making your first website using templates and request routing.

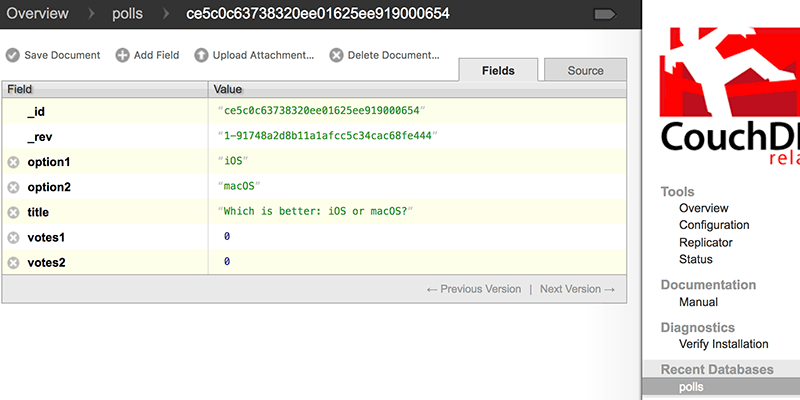
Project 2: JSON Poll
Learn how databases can help you load and save user data quickly, then use that new-found knowledge to build your own custom voting API using JSON.

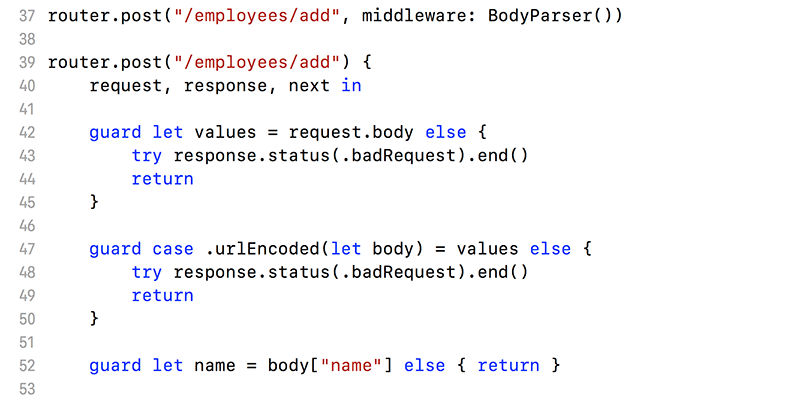
Project 3: Routing
Routing requests lies at the heart of any web app, and this technique project teaches you how to structure your web routes in powerful, expressive ways.

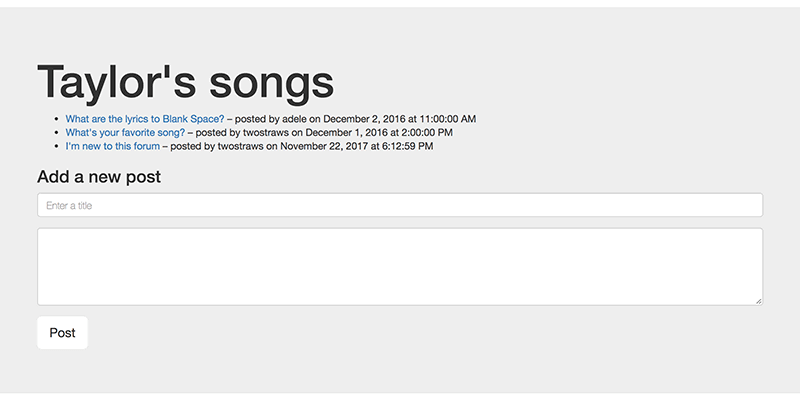
Project 4: Swift Fan Club
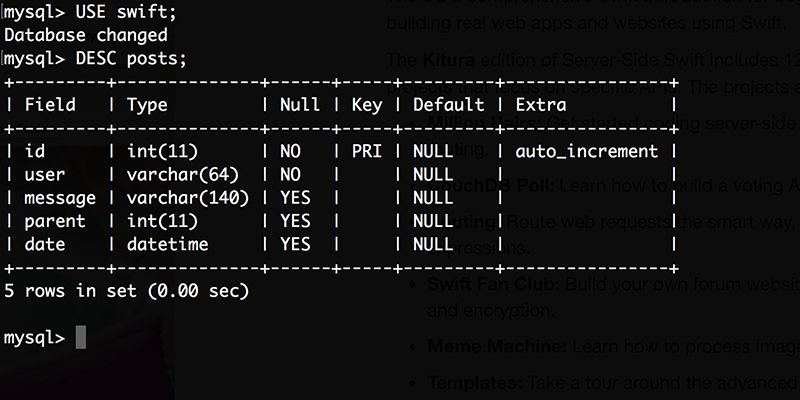
Build a database-backed messageboard, that uses sessions, encrypted login credentials, templates, and Bootstrap to let users write and reply to forum posts.

Project 5: Meme Machine
See how easy it is to let users upload files to your server by accepting and resizing images, while also learning how to work with your server's filesystem.

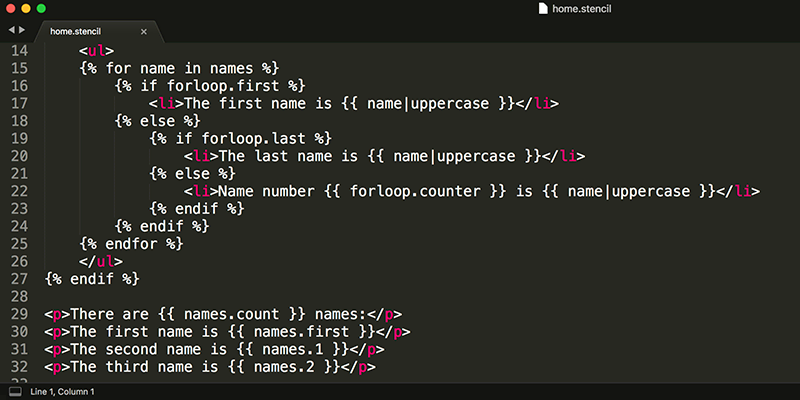
Project 6: Templates
Template engines are packed with features, and in this technique project we look at conditions, loops, and comments, as well a how to write your own custom tags.

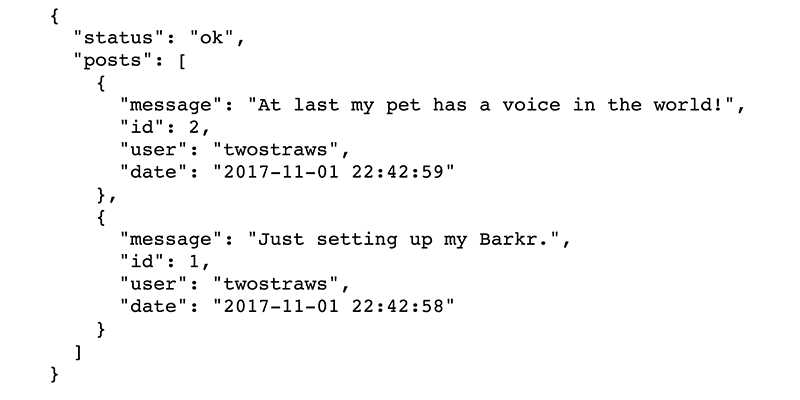
Project 7: Barkr
Build a microblogging platform aimed at animal lovers that brings together JSON input and output plus token-based user authentication for extra security.

Project 8: ASCII art
This project introduces asynchronous data transfer using ajax, while building a web front-end that is able to fetch and manipulate remote image data.

Project 9: Databases
Dive deep into advanced SQL techniques and learn how indexing, normalization, referential integrity, and transactions can help you build faster, safer databases.

Project 10: Instant Coder
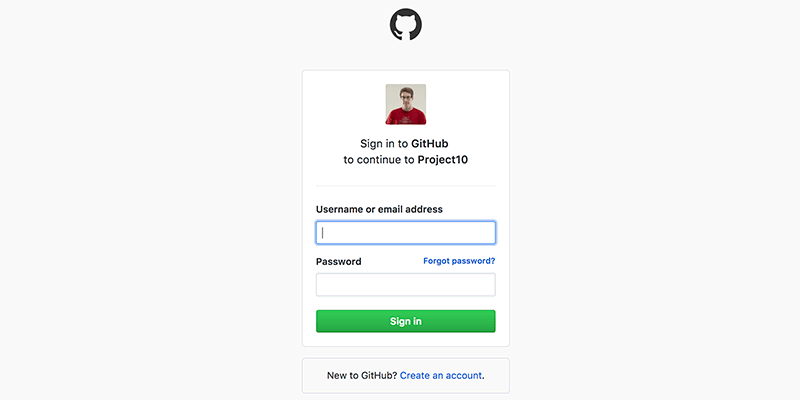
Learn how to block access to sensitive areas of your website based on user authentication, then mix in sessions and tabbed navigation using Bootstrap.

Project 11: AppleFanatic
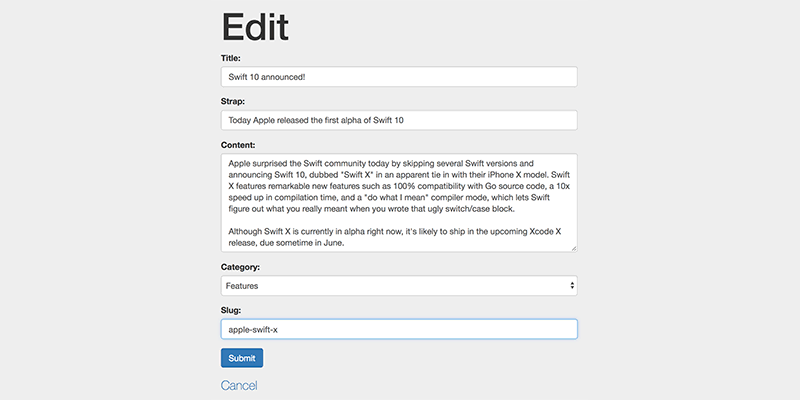
Build your own website content management system split into front-end and back-end services, then render articles for end users by transforming Markdown into HTML.

Project 12: XCTest
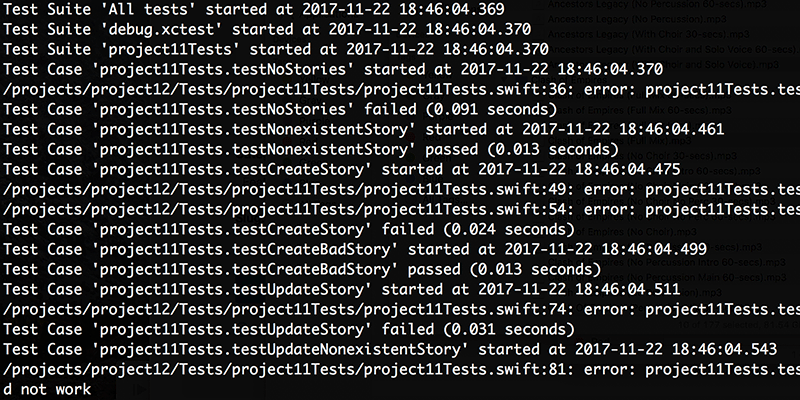
Learn how Swift's XCTest framework can help validate your back-end APIs work as you intended – writing all your unit tests entirely in Swift, of course.
While building projects, you'll learn all this and more:
- How to transfer your existing Swift knowledge to the server.
- Connecting to databases to read and write data.
- Creating server-side sessions for temporary storage.
- Building re-usable templates to separate your presentation from your logic.
- How to design, build, and test web APIs for your Swift apps.
- Authenticating users to create login screens.
- You'll also learn some HTML, JavaScript, and SQL along the way, as part of the Swift projects.
Server-Side Swift follows the same approach I used with Hacking with Swift: small, standalone projects that teach individual techniques starting from scratch, so you end up with a huge library of finished projects you can develop further or use as the base for something entirely new.












