Events
These are videos from various events from over the years, available to rewatch as part of your Hacking with Swift+ subscription.
Hacking with Swift Live 2020
Get hands on with key new features from WWDC20.
Day 1: What's new in Swift and SwiftUI?
In this introduction we go through the core language improvements in Swift 5.3, including multiple trailing closures, type-based program entry points, and more, before moving on to the first new SwiftUI feature: lazy stacks.
We’re going to look at integrating MapKit into SwiftUI, but first I want you to try integrating your new knowledge of lazy stacks into a real iOS app.
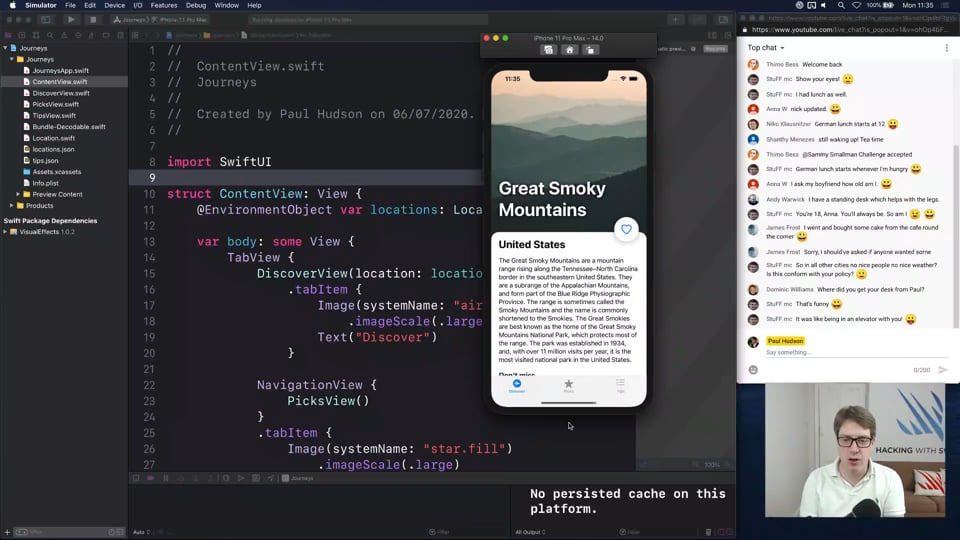
3. Disclosure indicators, paging TabView, and grids
In this part we’ll be exploring three important additions to SwiftUI from WWDC20, then starting to integrate them into our app.
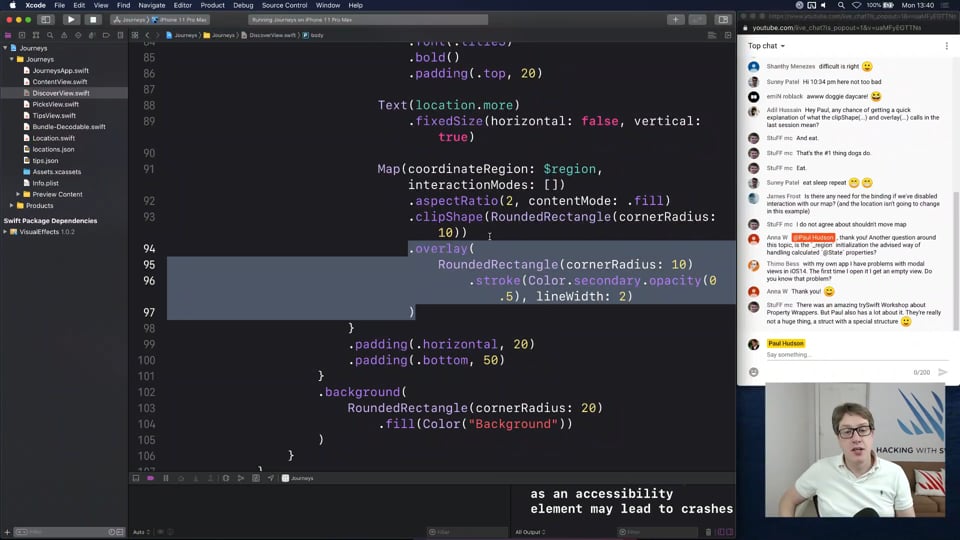
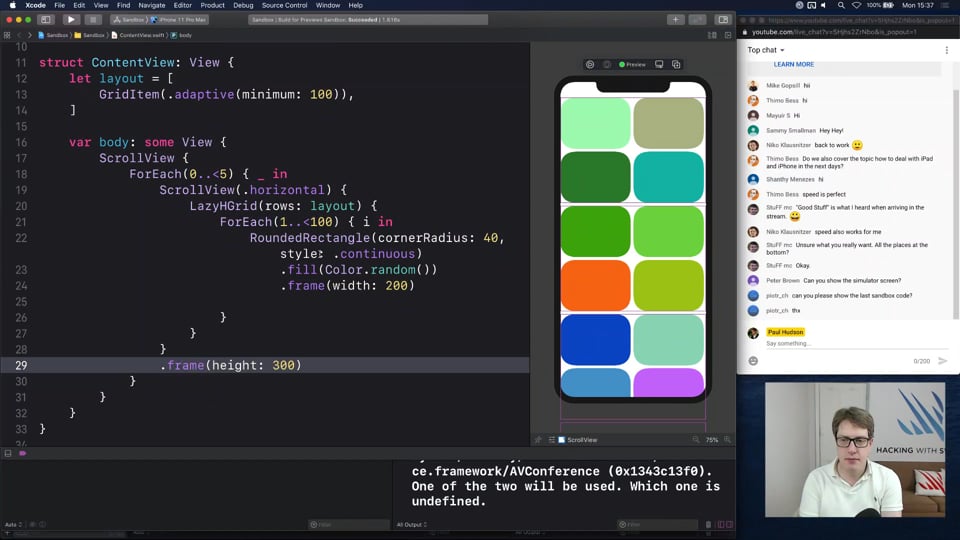
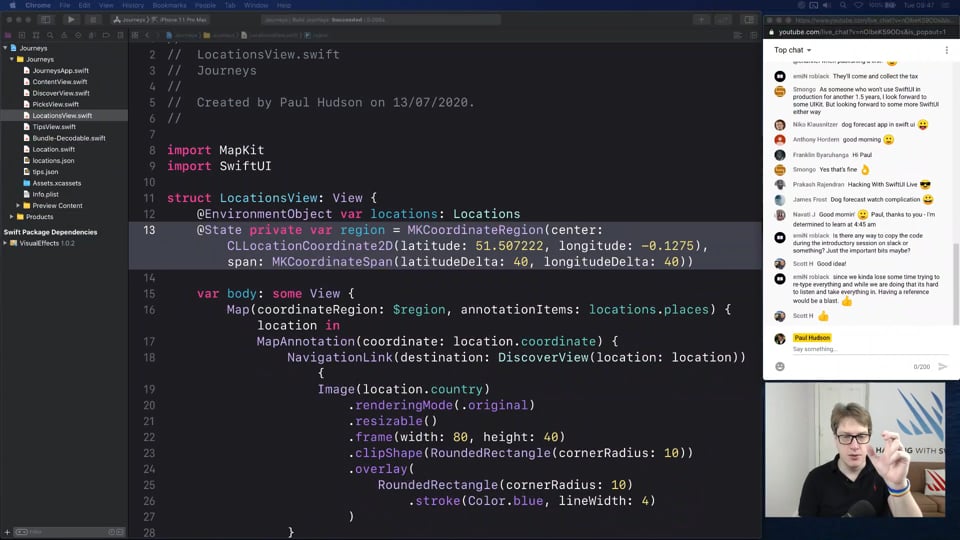
4. From grids to map annotations
We’re going to upgrade our map with annotations, but first I want to give you the chance to implement grids in our Journeys app so you can see them in action with your own code.
Day 2: Continuing with SwiftUI
5. Expanding lists and iPad sidebars
In this part we’ll be looking at upgrades to SwiftUI’s List view that let us expand and collapse rows, then try out the iPadOS sidebar style.
We’re going to implement your sidebar knowledge in Journeys so you can see it in action, then move on to examine the new Label view in iOS 14.
7. From labels to matching animations
In this part we’ll work through another task to help you try out labels in Journeys, then move on to explore scaled metrics and the beginnings of matched geometry effects.
8. Adding matched geometry effects to Journeys
In this part we’re going to look at an example solution to implement matched geometry animations in our Journeys app.
Day 3: From SwiftUI to UIKit
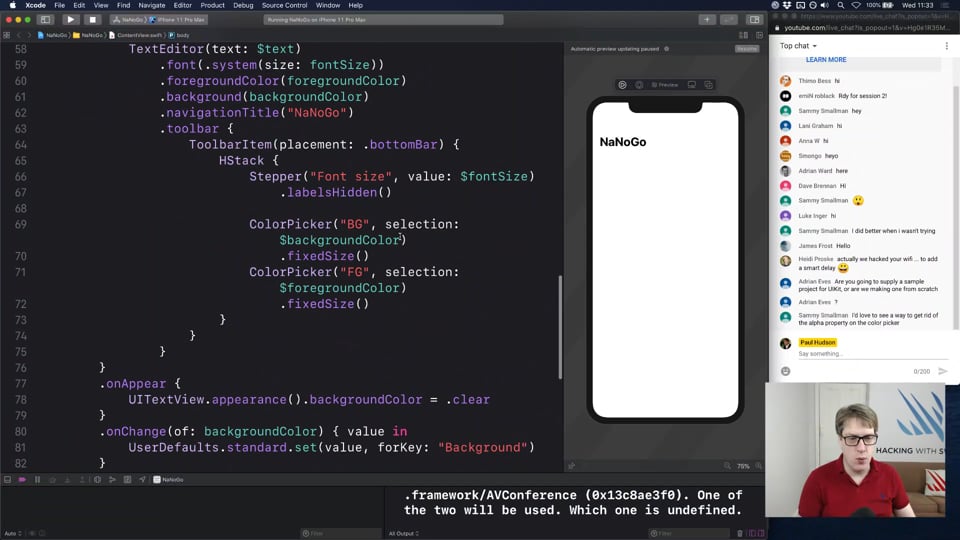
In this part we’ll start a second project that uses a whole new range of SwiftUI features, including TextEditor, multiple scenes, ColorPicker, and more.
10. @AppStorage, ProgressView, and documents
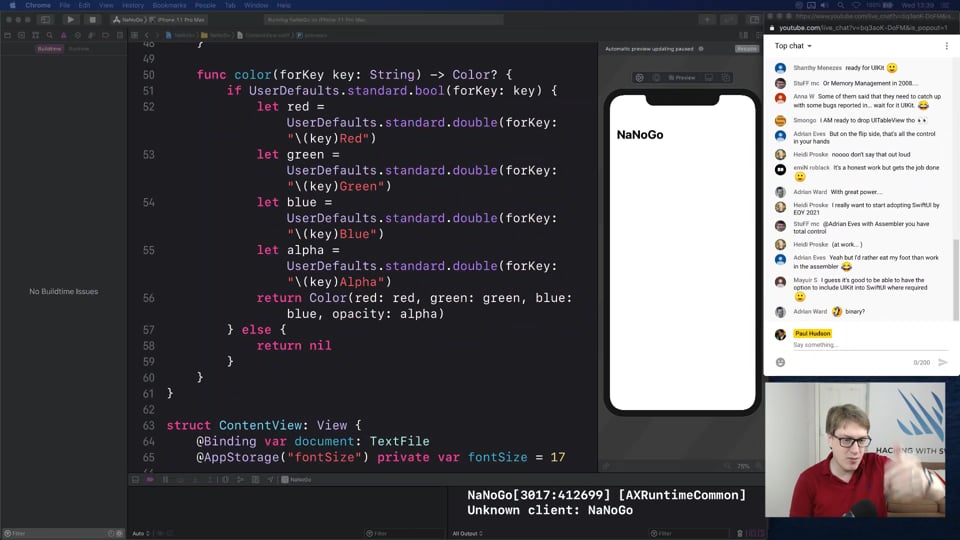
In this part we’re going to start by looking at storing app information in UserDefaults, then move on to showing progress with ProgressView, and finally loading and saving documents.
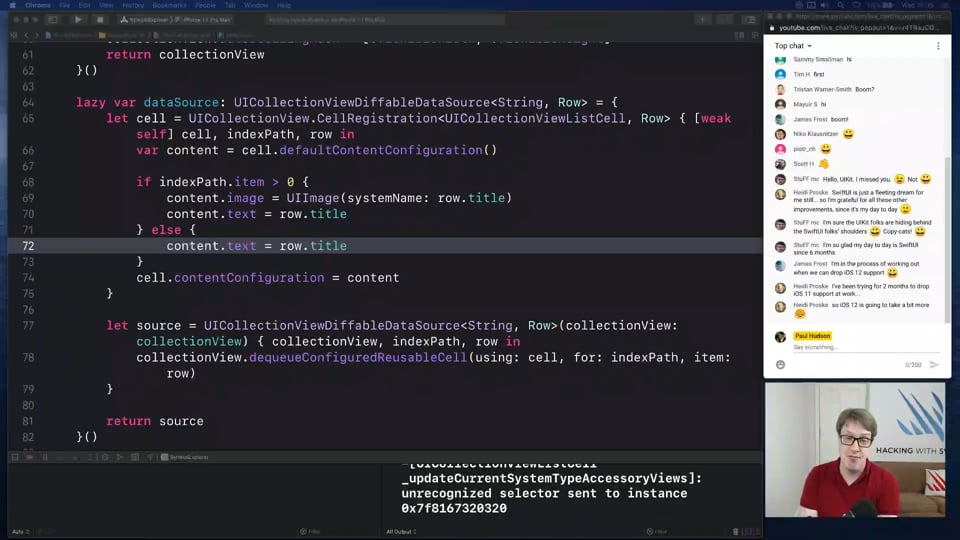
11. UIKit updates: UICollectionView lists
In this part we’re going to build an app to explore SF Symbols, all built using the massive new updates to UICollectionView that let it act like a table view.
12. From UICollectionView to UIAction
In this part we’re going to wrap up our look at the new UICollectionView features, then move on to exploring the new UIAction and menu systems for buttons and more.
Day 4: App Clips and Widgets
App Clips let us ship tiny slices of our app to do exactly one thing, and in this part we’ll explore how to build them in a test environment.
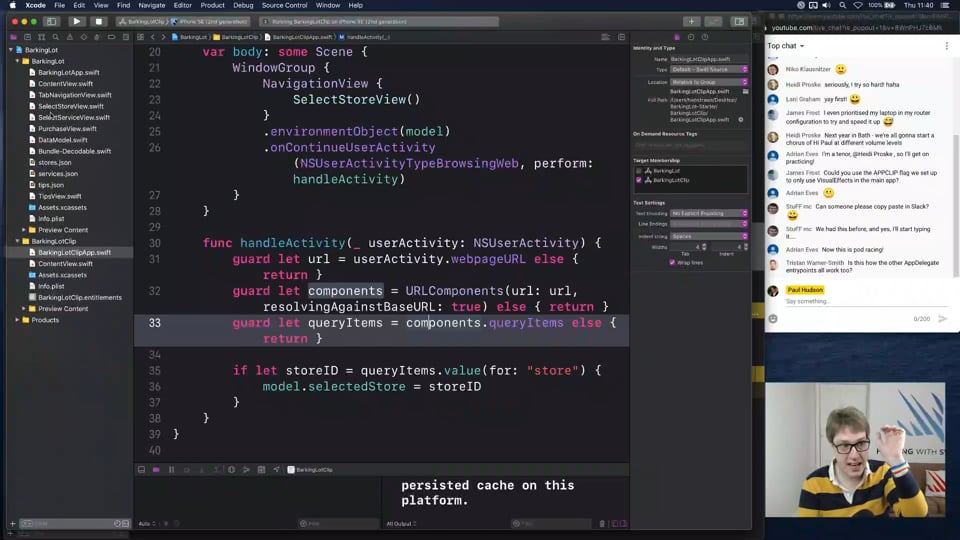
14. Implementing App Clips in a real app
Now that you understand how App Clips work, in this part we’ll apply them to our Barking Lot app so you can see them in action with real code.
15. Last but not least: widgets
For our last topic, we’re going to explore widgets. iOS has had widget-like behavior for some time through its Today extensions, but in iOS 14 they gained a lot more functionality.
16. Just for fun: weather forecasting
Now you understand how widgets work, I want to give you a fun and simple task to experiment with. There’s no example solution here because this is just a sandbox for your ideas, but we’ll end up with a fun quiz to test what you learned.
Hacking with Swift Live 2021
Get hands on with key new features from WWDC21.
Day 1: What's new in Swift?
In this introductory video we start by walking through all the main changes introduced with Swift 5.5, without touching on concurrency – that still leaves a heck of a lot!
The concurrency changes in Swift are powerful and wide-ranging, so if you want to take advantage of new SwiftUI features such as task() or refreshable() you need to start here.
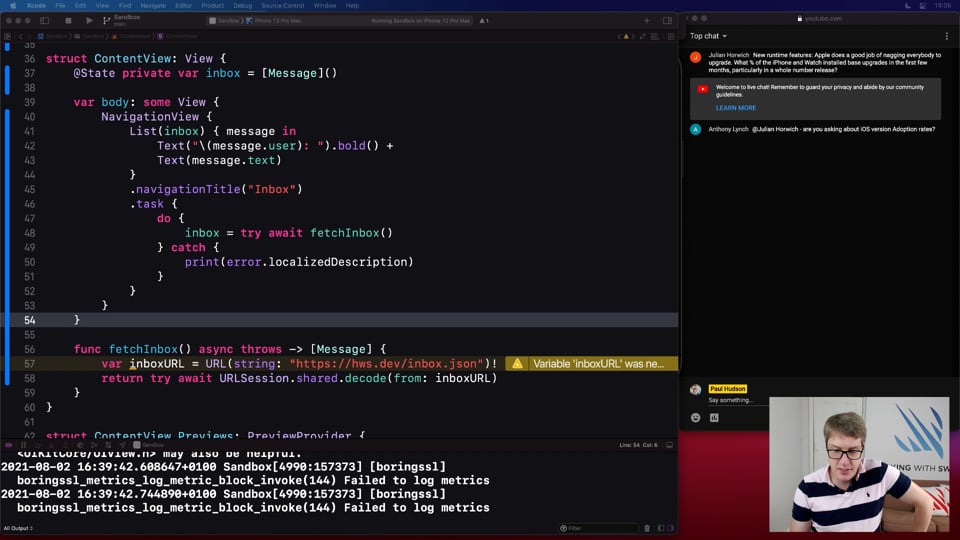
19. Synchronous vs asynchronous
Now that you’ve had a taste of how async/await code looks, let’s break down what we just saw and examine how asynchronous functions work behind the scenes, and how we can move over to async let with surprising ease.
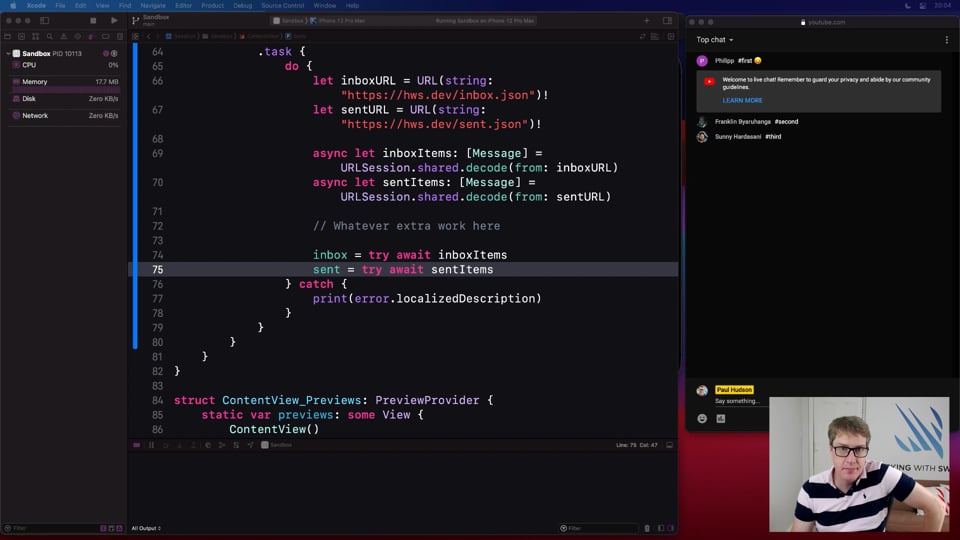
20. Tasks
At this point we’ve looked at writing code using async/await, using continuations to bridge old code, then optionally using async let as well. Here we’re going to expand our concurrency knowledge to include tasks and task groups, which provide much more control over our work.
Day 2: Advanced Concurrency
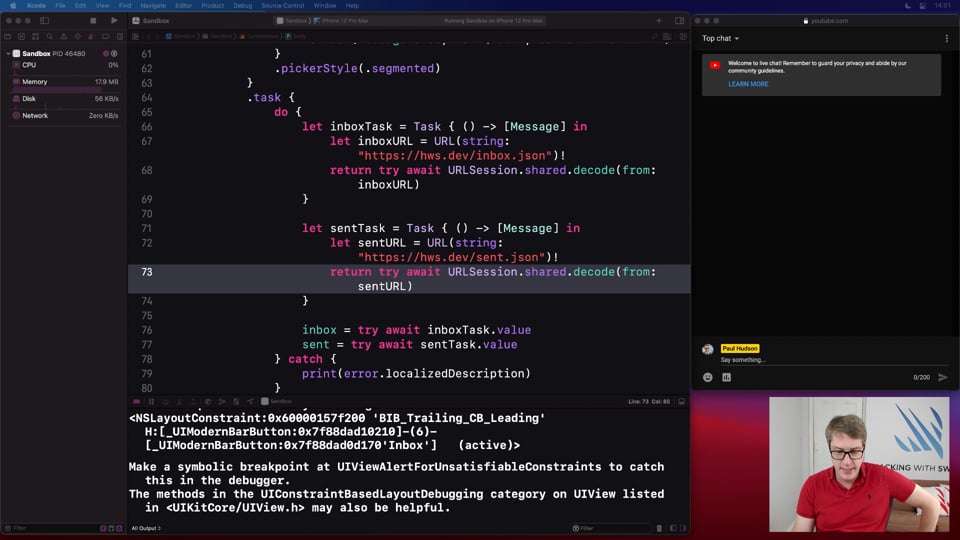
21. Advanced tasks
One of the big advantages to tasks is that we can pause them, or cancel them outright if their work is longer needed. Even better, for bigger problems we can create whole groups of tasks to accomplish work together.
Now that you understand the basics of task groups, we can start to look at handling cancellation, but also looking at making task groups where each task returns a different kind of data.
23. On to actors
In this part we finish by directly comparing async let, tasks, and task groups, then move on to the final boss of Swift concurrency: actors.
We’re about to start exploring the many SwiftUI changes introduced this year, but before we’re done with concurrency we have two last techniques to explore.
Day 3: SwiftUI and Foundation
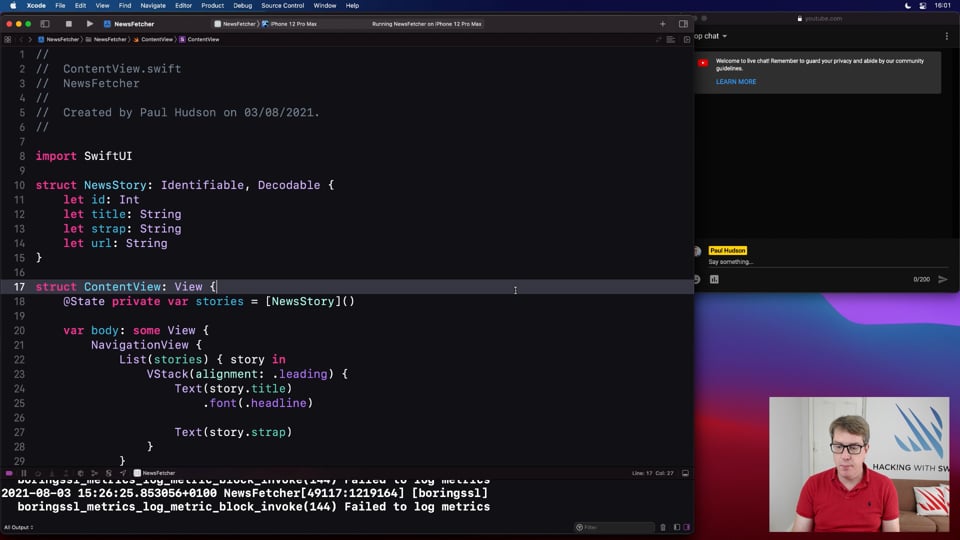
Now that we have covered all the changes in Swift concurrency, we can start to look at the changes in SwiftUI, starting with refreshable() and searchable().
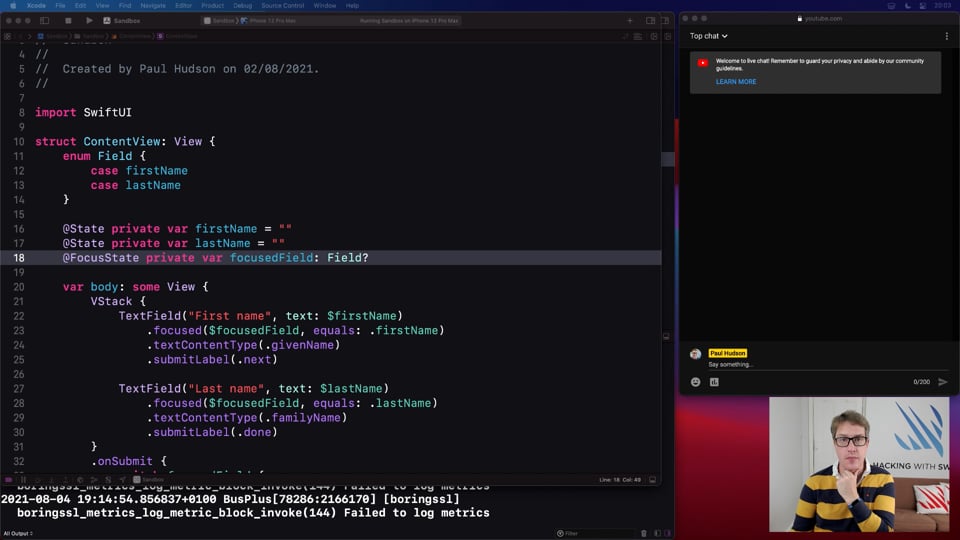
26. Swipe actions, Markdown, and focus
iOS 15 introduced a great many customization points to give us more control over list rows, text rendering, keyboard focus, and more, and these are all covered here.
27. Finishing up
In this final section we start by solving the problem from the previous section, but then cover keyboard input accessories and visual effect blurs, then finish up by looking at AttributedText and formatted() from Foundation.
Hacking with Swift Live 2023
Get hands on with key new features from WWDC23.
Day 1: What's new in Swift and SwiftUI?
Swift 5.9 introduces a whole batch of major changes to the language. It’s hard to believe this is another minor release, but at this point it’s safe to say that Swift 5.9 is more or less unrecognizable from any Swift 4 release.
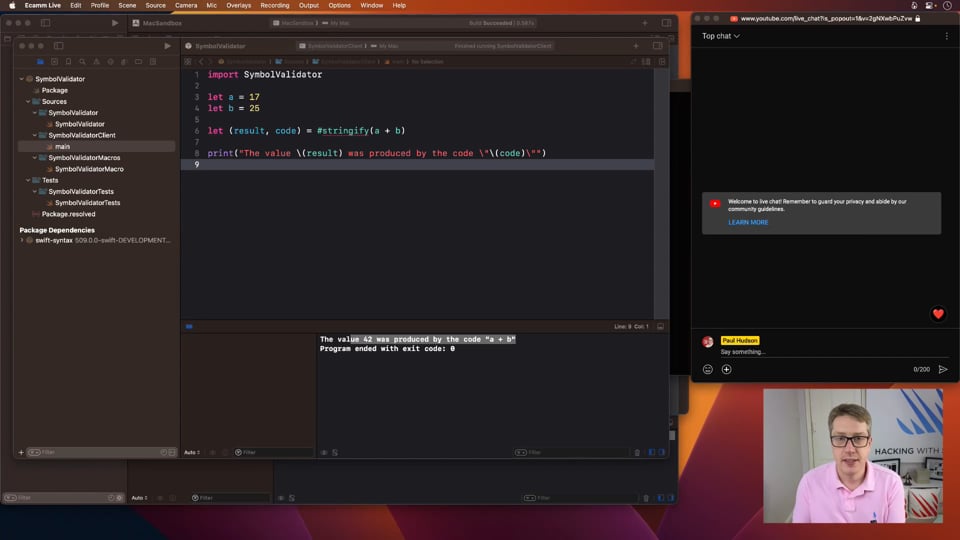
29. Focus on macros
Macros are one of the most powerful features in Swift 5.9, and to demonstrate this we’re going to create one macro together. It will give you just enough of a taste of how it’s done that you can understand what they do, and also know enough to explore more if you want to.
30. What’s new in SwiftUI for iOS 17?
Before we dive into all the new SwiftUI features, there are two remaining Swift language changes I want to talk about. Both are significant, but honestly not worth worrying about – there are far more interesting things to be spending time on!
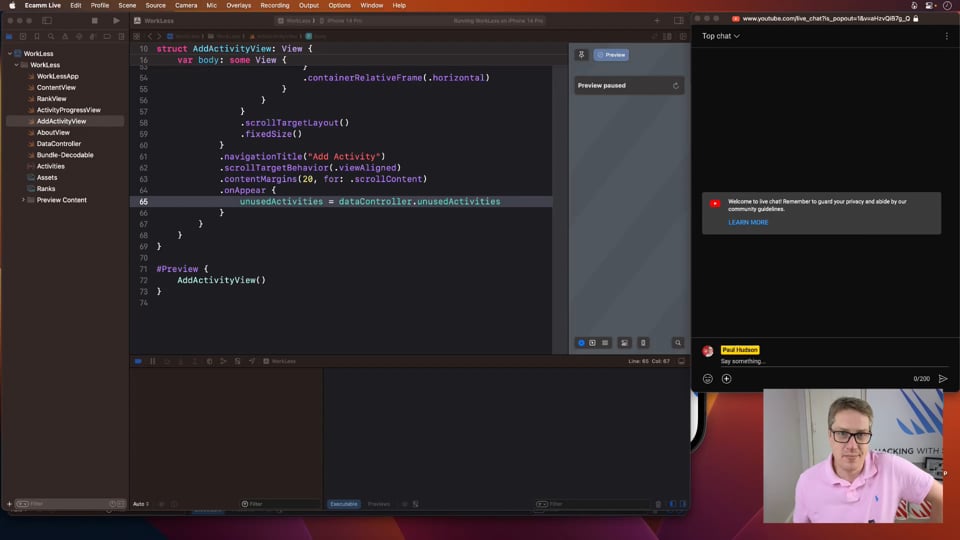
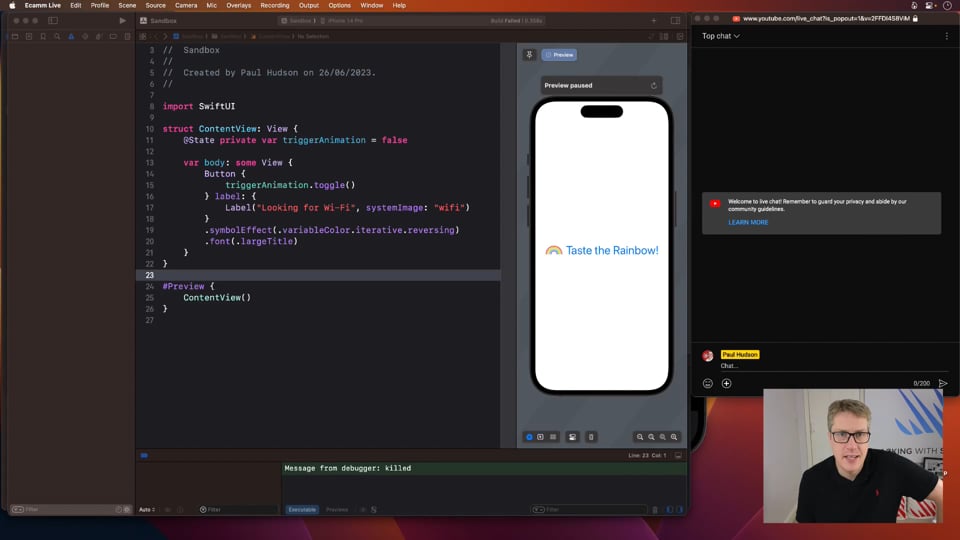
31. Scroll transitions and symbol effects
I mentioned there five interesting scroll view changes this year, and that the latter two were particularly interesting because they give us a good idea of where SwiftUI APIs are heading in the future – they tell us a lot about how new things will be implemented in the future.
Day 2: SwiftUI and SwiftData
32. Phase animators and visual effects
Before we start looking at the data changes this year, there are still more major SwiftUI changes to go over: phase animators and visual effects.
33. Introduction to Observation
Core Data has been at the heart of countless thousands of apps since it first appeared in macOS Tiger back in 2005, and it served its purpose incredibly well. However, the move to Swift was not a comfortable one…
34. Getting started with SwiftData
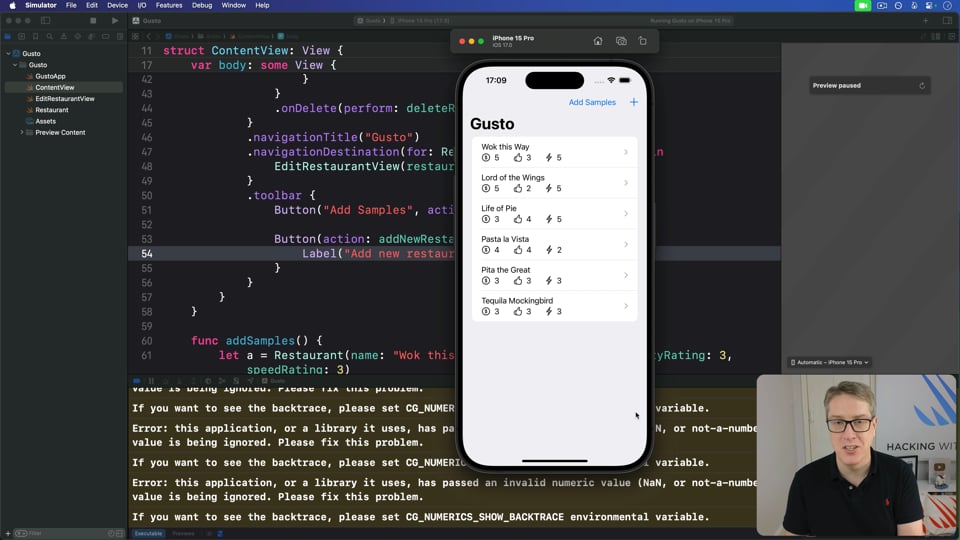
To demonstrate the core features of SwiftData in a practical way, we're going to build an app called Gusto, which tracks restaurants you’ve visited and what you thought thought of them. This gives us plenty of room to explore designing data models, handling data migrations, and more.
35. Sorting, filtering, and relationships with SwiftData
When it comes to sorting our data, SwiftData has two approaches: the trivial version that works great in a WWDC video and a handful of small projects, and a more complex version that is much more indicative of the kinds of apps you’ll be building in real life.
Unwrap Live 2023
Videos from my Unwrap Live 2023 event, exploring SwiftUI, performance, networking, and testing.
In this article we’re going to build part of a SwiftUI app that helps users find designers for work. The goal here isn’t to build a full app, but instead to explore lesser-known SwiftUI features in a practical way.
37. Performance: the art of doing as little as possible
If you ever wondered why we write func and var rather than function and variable, it’s simple: programmers love being lazy! In this article we’re going to look at a handful of ways to make your projects faster by doing as little work as possible, just the way I like it…
Some apps – banking apps, password managers, social media and so on – have complex networking requirements because of requirements like OAuth 2, certificate pinning, and more. But the vast majority of apps are much simpler: we want to read and write data, so with such simple requirements how can we make networking? Let’s find out…
How we write tests continues to evolve just as quickly as how we write production code, and that’s important – you should, after all, treat your tests with the same level as care as code you ship. In this article we’ll look at a handful of useful techniques to help write better tests with modern Swift.
Unwrap Live 2024
Videos from my Unwrap Live 2024 event, going all out on building great apps for visionOS.
40. Getting to a great visionOS experience
Welcome to Unwrap Live 2024! This is a full-day series of workshops helping you learn to build great apps for Apple Vision Pro. In this first part we'll explore what it takes to convert an app from iPadOS to visionOS!
We're going to look at one last useful SwiftUI feature called ornaments, which help us create toolbars and other views beyond our main content. After that, it's time to into the third dimension…
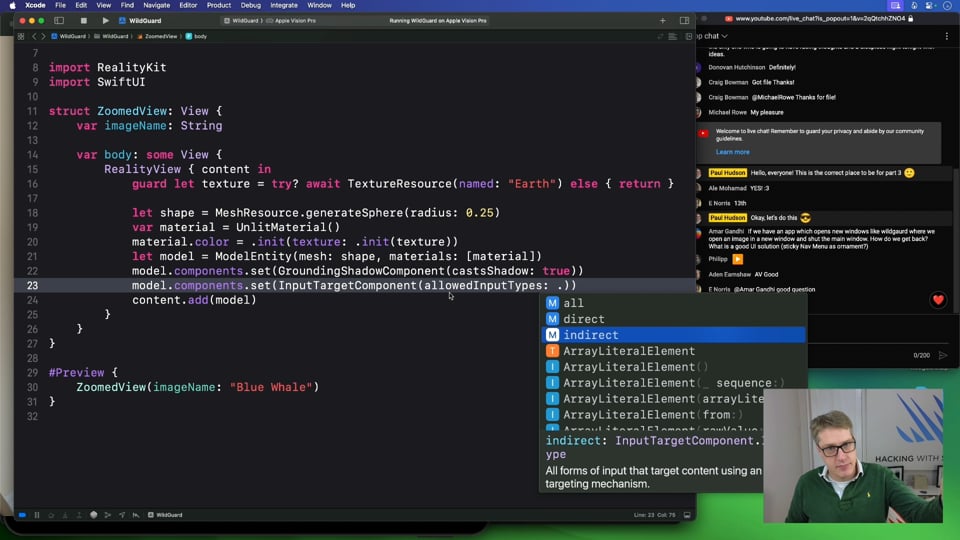
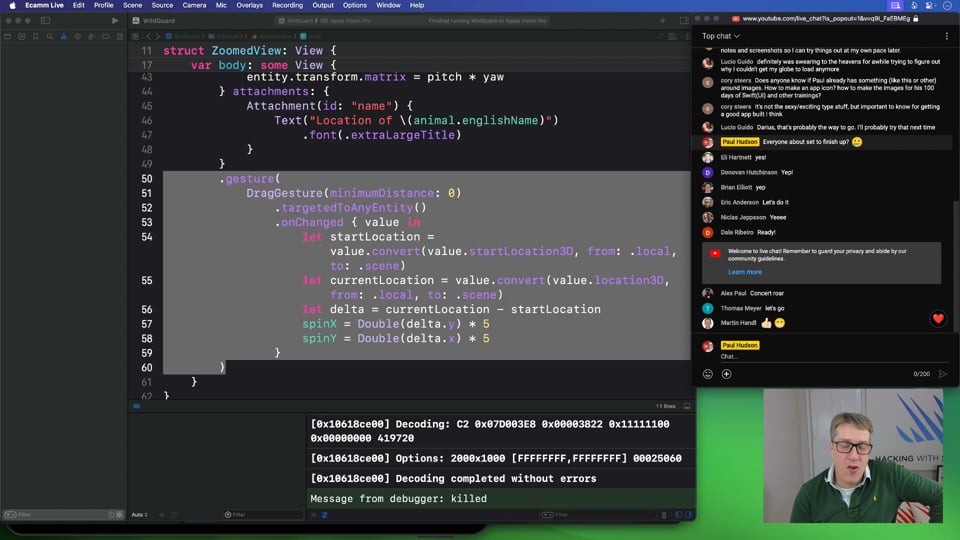
42. Interacting with 3D objects
Once you have 3D views being displayed, SwiftUI lets you interact with them in a similar way to how we interact with 2D content. Yes, there's an extra step around handling coordinate space because we're now working in 3D, but it's nothing too tricky.
43. Bringing in Reality Composer Pro
You've seen how we can use RealityView to create shapes by hand, applying colors and textures as needed. However, for more advanced work you should take a look at Reality Composer Pro: a free tool that ships with Xcode, specifically aimed at helping us create RealityKit assets.