Custom SwiftUI Components
At the end of each article, press the "Mark this article as read" button to have the site remember you've read it.
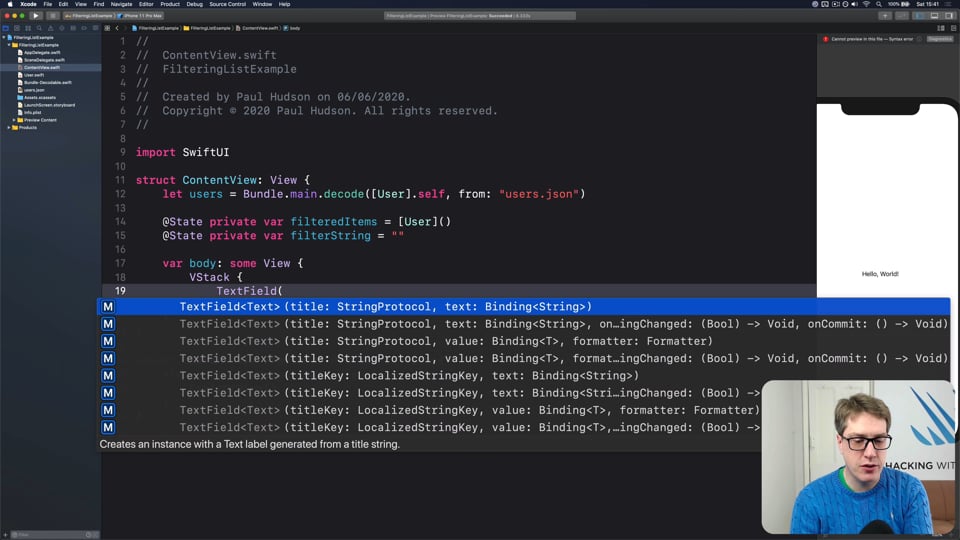
Creating a FilteringList to filter a list using text input
Many apps show lots of data in a list, and allow users to filter that list by typing in a text view. In this article we’re going to build that in SwiftUI, then pull it out into a reusable component you can apply anywhere.
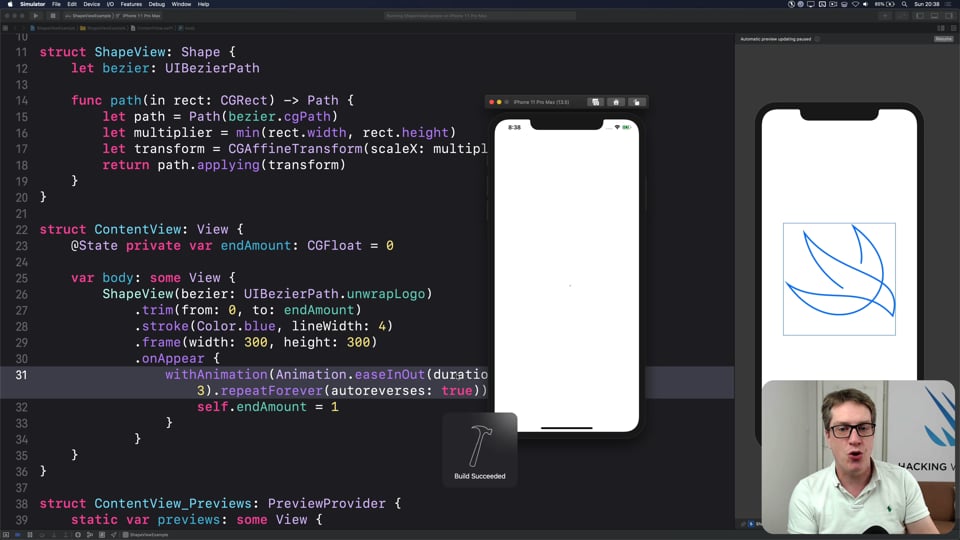
Creating a ShapeView to render UIBezierPaths
Bezier paths let us draw all sorts of shapes efficiently and smoothly, and with a little work we can bring them into SwiftUI then animate them smooth, and in this article I’m going to walk you through making a very simple ShapeView struct to do just that.
Creating a WaveView to draw smooth waveforms
In this article I’m going to walk you through building a WaveView with SwiftUI, allowing us to create beautiful waveform-like effects to bring your user interface to life.
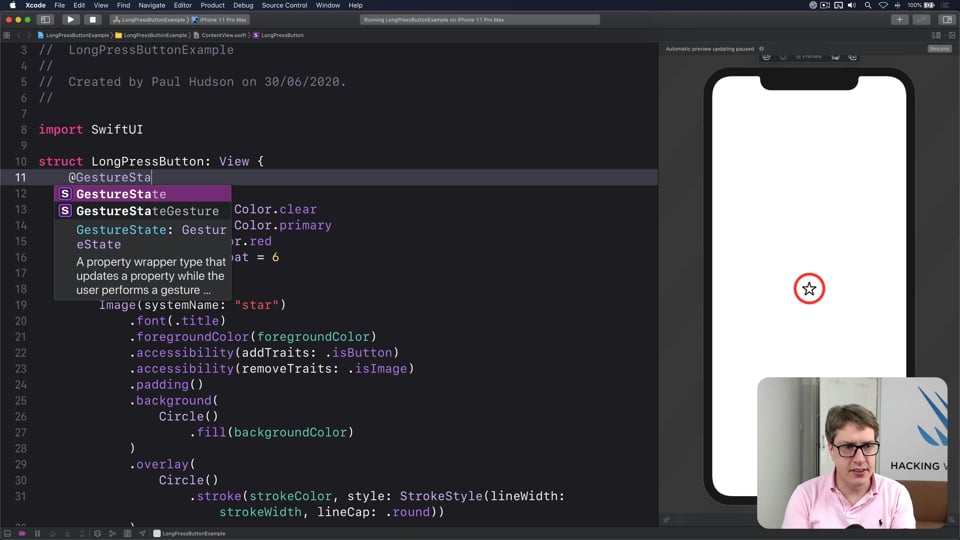
Creating a LongPressButton to trigger after delay
In this article I’m going to walk you through building a LongPressButton with SwiftUI, which will requires users to press and hold for a second before it’s triggered.
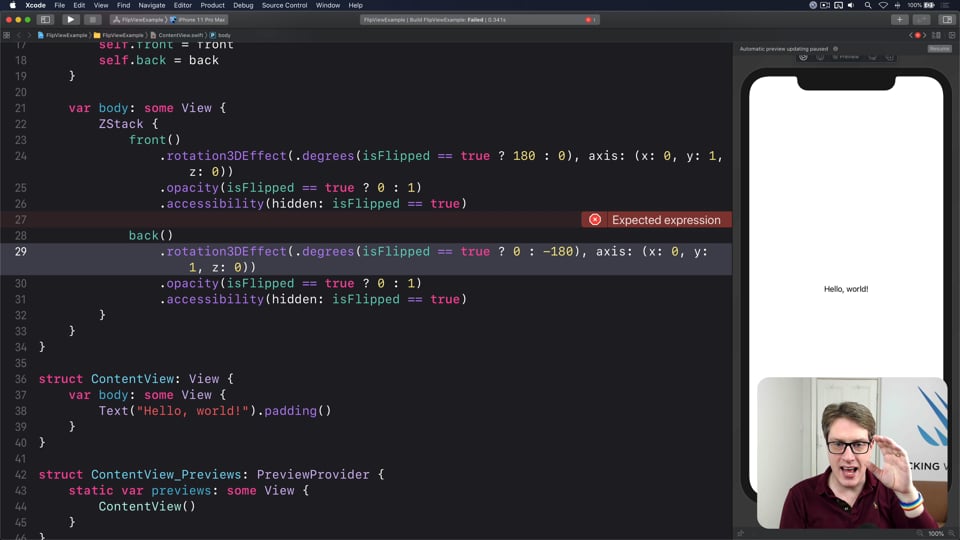
Creating a FlipView to provide a card flip effect
If you’re looking for a simple and fun special effect to add to your code, I’ve got just the thing for you. In this article I’m going to walk you through building a FlipView with SwiftUI, which will encapsulate how to move between a front view and a back view using a 3D flip animation.
Creating an AccessibleStack that flips stack axis based on Dynamic Type
There are several times when you might want to flip between a HStack and VStack, but one useful option is to look at the Dynamic Type size. Apple uses this itself to switch list rows to a vertical layout when using larger fonts, and in this tutorial I’ll show you how it’s done.
Creating a StretchingHeader that sticks to the top of a view
When users scroll beyond the top of a scroll view the default behavior is to show some empty space, but many apps prefer to show a stretchy header area instead. In this article I’ll show you how to build that SwiftUI, making an image that stays fixed to the top no matter what.
Building a RadialMenu that shows many buttons around it
Sometimes pressing a button needs to present more buttons, and although you can use an action sheet for this it’s not ideal because it appears in a different location. In this article I’ll show you how to build a radial menu, which solves the problem by presenting a ring of buttons close to the user’s touch.
Creating a RemoteImage to load images from the web
Just like UIKit before it, SwiftUI doesn’t come with built-in support for loading remote images, which makes it hard to get data from the internet. In this article I’ll show you how you can build a custom view that can fetch image from the internet, while also showing other images for different states.