I want to draw a puzzle piece, but I get trouble with path subtraction.
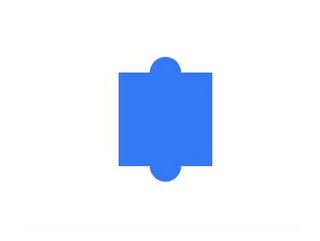
The following picture is what I want:

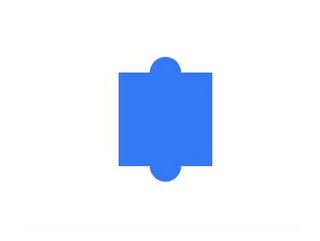
Howerver, the following picture is what I got:

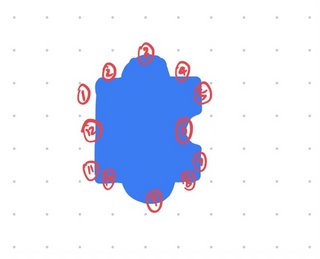
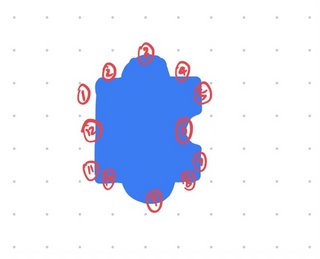
And the following picture show the sequence I drow:

And here is my code:
struct PuzzleNodeShape: Shape {
var puzzleData: PuzzleData
func path(in rect: CGRect) -> Path {
var path = Path()
let segment = min(rect.width, rect.height) * 0.2
let radius = segment * 0.5
let centerTop = CGPoint(x: rect.width * 0.5, y: segment)
let centerRight = CGPoint(x: segment * 4, y: rect.height * 0.5)
let centerBottom = CGPoint(x: rect.width * 0.5, y: segment * 4)
let centerLeft = CGPoint(x: segment, y: rect.height * 0.5)
path.move(to: CGPoint(x: segment, y: segment * 2))
// Draw 1 and 2
path.addLine(to: CGPoint(x: segment, y: segment))
path.addLine(to: CGPoint(x: segment * 2, y: segment))
// Draw 3 (Top)
path.addArc(center: centerTop, radius: radius, startAngle:
.degrees(0), endAngle: .degrees(180), clockwise: true)
// Draw 4 and 5
path.addLine(to: CGPoint(x: segment * 4, y: segment))
path.addLine(to: CGPoint(x: segment * 4, y: segment * 2))
// Draw 6 (Right)
path.addArc(center: centerRight, radius: radius, startAngle:
.degrees(90), endAngle: .degrees(270), clockwise: true)
// Draw 7 and 8
path.addLine(to: CGPoint(x: segment * 4, y: segment * 4))
path.addLine(to: CGPoint(x: segment * 3, y: segment * 4))
// Draw 9 (Bottom)
path.addArc(center: centerBottom, radius: radius, startAngle:
.degrees(180), endAngle: .degrees(360), clockwise: true)
// Draw 10 and 11
path.addLine(to: CGPoint(x: segment, y: segment * 4))
path.addLine(to: CGPoint(x: segment, y: segment * 3))
// Draw 12 (Left)
path.addLine(to: CGPoint(x: segment, y: segment * 2))
return path
}
}
struct PuzzleLibraryView: View {
var body: some View {
PuzzleNodeShape()
}
}
I think adding the correct difference between paths might solve it. But I have searched everywhere and couldn't make it work.
If you could help me, I would be extremely grateful.