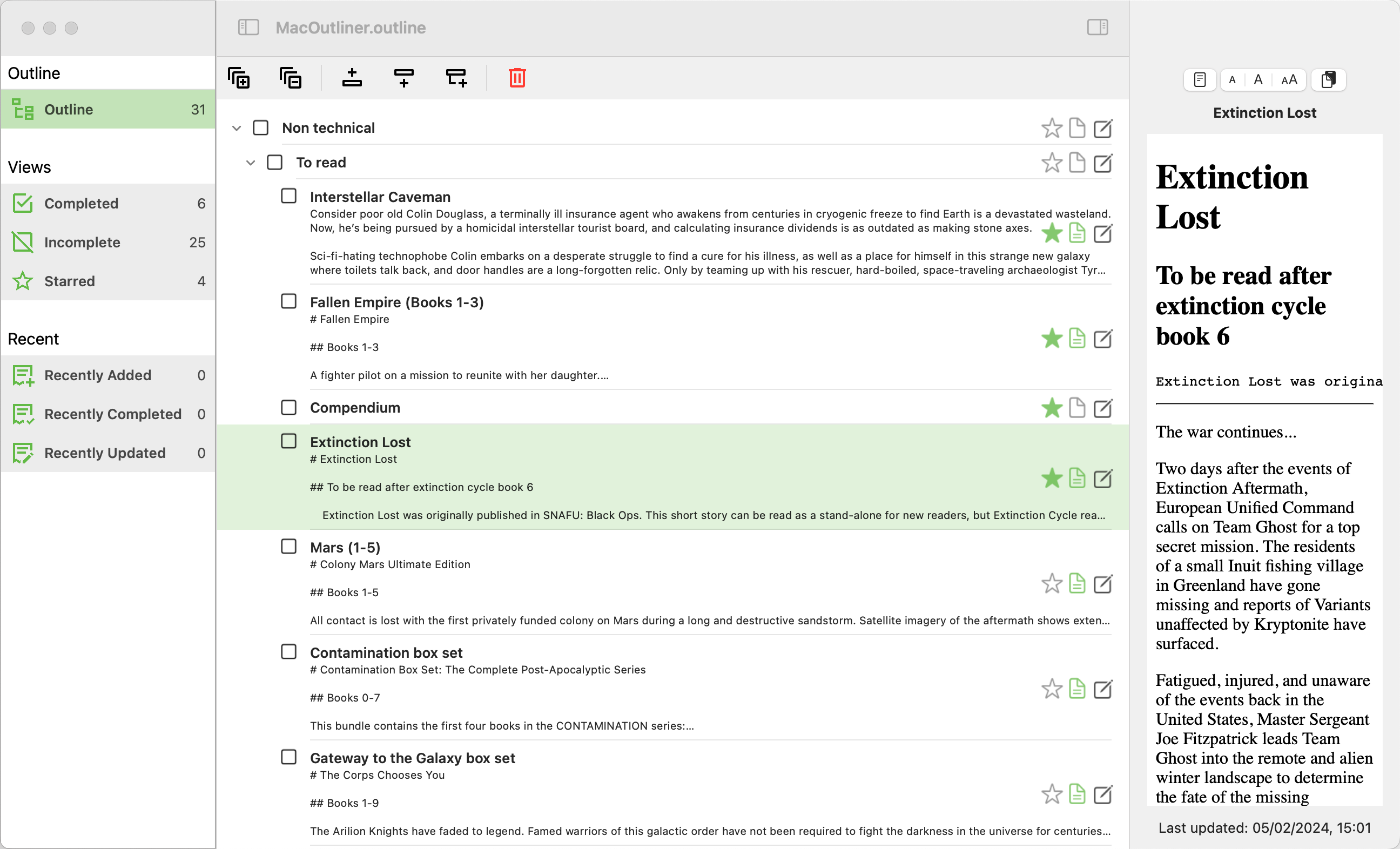
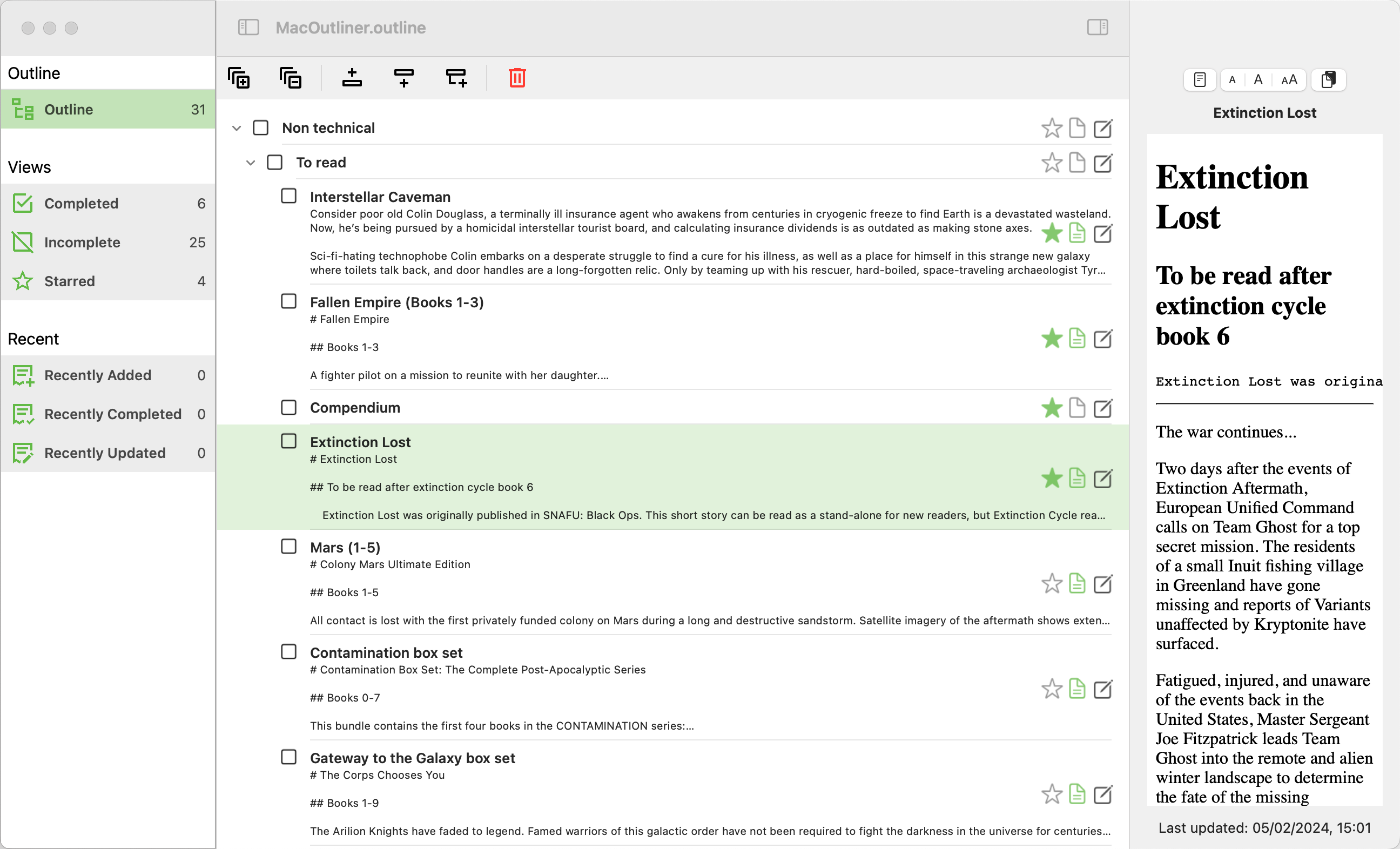
I'm building an app for the Mac that includes an inspector pane. I want to set the initial width of the inspector when it gets opened, but am failing miserably. The inspector is defined in code as:
NavigationSplitView(columnVisibility: $columnsVisible,
sidebar: {
SidebarView(vm: vm, detailView: $detailViewStyle)
.frame(minWidth: Constants.mainWindowSidebarMinWidth)
}, detail: {
detailView()
.inspector(isPresented: $showInspector) {
notePreviewView()
.inspectorColumnWidth(min: 250, ideal: 450, max: 900)
}
})
As you can see, I have set minimum, ideal and maximum sizes. My expectation was that it would open to the ideal size but the inspector actually opens to the minimum size. My plan would be to save the inspector width and restore it when the app restarts but that's not going to work if I can't set the initial size.
I've triied setting the width of the notePreviewView and that will force the inspector to the correct size. However, it also makes the view a fixed width. I need to be able to resize the preview.
Does anyone know how to set the initial size of the inspector to the ideal width and keep the ability to change the width?
Thanks
Steve