Son düzenlemeler: hidesBarsOnTap, güvenli bölge sınırları
Bu noktada, çalışan bir projeniz var: Çalıştırmak için Cmd+R tuşlarına basıp, tablodaki görsellere bir göz atabilir, ardından birinin üzerine tıklayıp görebilirsiniz. Ama bu projeyitamamlamadan önce, sonucu biraz daha cilalamak için yapacağımız başka birçok küçük değişiklik daha var.
Öncelikle, görsellerin ekranı kaplamak için sündürüldüğünü farketmişsinizdir. Bu yanlışlıkla olmadı; UIImageView'in öntanımlı ayarı böyle.
Birkaç tıklama bunu düzeltmeye yeter: Main.storyboard'u seçin, detail view controller (detay ekranı denetleyecisi) içindeki image view'ü (görsel ekranı) seçin, ardından attributes inspector'a tıklayın. Bu, sağ panelin üstüne yakın duran 6 denetmenin dördüncüsü olan, cetvel simgesinin hemen solundakidir.
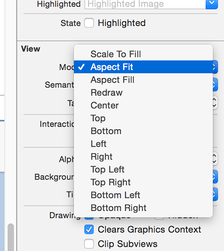
Eğer bulmak için oraya buraya bakmak istemiyorsan, açılması için sadece Cmd+Alt+4 tuşlarına bas. Sündürmeye, görünüş modu sebep oluyor; açılır menüsünde öntanımlı olarak "Scale to Fill” yazıyor. Bunu "Aspect Fit" olarak değiştirin ve ilk sorun çözülsün.

Eğer merak ediyorsanız, Aspect Fit görselin tümünün görünür olması için ölçülendirir. Aynı zamanda, geriye hiçbir boşluk kalmayıncaya kadar görseli ölçülendiren Aspect Fill seçeneği de var; ama bu genellikle ya genişlikten, ya da yükseklikten kırpılması anlamına gelir. Eğer Aspect Fill seçeneğini kullanıyorsanız, görsel etkin bir şekilde alanın görüntü alanının dışına taşır, o yüzden görselin taşmasını önlemek için Clip To Bounds seçeneğini etkinleştirdiğinizden emin olun.
Yapacağımız ikinci değişlik, kılavuz çubuğu olmaksızın kullanıcıların görselleri tam ekran görebilmelerini sağlamak olacak. Bunun için gerçekten kolay bir yol var ve bu yol UINavigationController üzerinde hidesBarsOnTap adlı bir özellik. True olarak ayarlandığında, kullanıcı kılavuz çubuğunu gizlemek için ekran denetleyicisi üzerinde herhangi bir yere parmağıyla tıklayabilir, ardından tekrar tıklayarak onu geri gösterir.
Dikkatli olun: iPhone'larla çalışırken bunu dikkatli bir şekilde ayarlamanız gerekiyor. Eğer onu her zaman ayarlasaydık, o zaman tablo ekranına tıklamaları etkilerdi ki bu da, kullanıcı birşeyleri seçmeye çalıştığında sıkıntıya yol açardı. Dolayısıyla, detay ekranı denetleyicisini gösterirken onu etkinleştirip, gizlendiğinde de etkisizleştirmemiz gerekli.
Ekran denetleyicisinin düzeni yüklendiğinde çağırılan viewDidLoad() metoduyla daha önce karşılaşmıştınız. Ekran gösterilmek üzereyken, gitmek üzereyken ve gittiğinde çağrılan diğer birçokları daha var. Bunlar sırasıyla viewWillAppear(), viewDidAppear(), viewWillDisappear() ve viewDidDisappear() metodlarıdır. Biz, hidesBarsOnTap seçeneğini değiştirmek için viewWillAppear() ve viewWillDisappear() metodlarını kullanacağız. Dolayısıyla sadece detay ekranı denetleyicisi gösterildiğinde true olarak ayarlanacak.
DetailViewController.swift dosyasını açın ve viewDidLoad() metodunun bitiminin hemen altına doğrudan bu iki yeni metodu ekleyin.:
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
navigationController?.hidesBarsOnTap = true
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
navigationController?.hidesBarsOnTap = false
}Burada dikkat etmeniz gereken bazı önemli şeyler var:
- Bu her bir metod için override (geçersiz kılma) kullanıyoruz, çünkü onlar
UIViewControlleriçinde hali hazırda tanımlılar ve biz onların yerine kendimizinkini kullanmak istiyoruz. Eğer ne zaman override kullanılacağından veya ne zaman kullanılmayacağından emin değilsen tasalanma, çünkü eğer override kullanmazsan, Xcode kullanmanın gerekli olduğunu sana söyleyecek. - Her iki metot da tek bir parametreye sahip: Eylemin bir hareketlendirilip hareketlendirilmeyeceği. Bu örnekte bizi ilgilendirmediği için göz ardı edeceğiz.
- Her iki metot da
superönekini kullanıyor tekrar:super.viewWillAppear()vesuper.viewWillDisappear(). Bu, "bu metotların çağrıldığını parent veri tipine söyle" anlamına gelir. Bu örnekte ise, kendi işlemini yapabilenUIViewControllerüzerindeki metoda aktardığı anlamına gelir. - Tekrar
navigationControllerözelliğini kullanıyoruz;ViewController'dan kılavuz denetleyicisi yığını üzerine itildiğimiz için, oldukça iyi çalışacaktır. Özelliğe,?kullanarak giriyoruz. Böylece eğer bir şekilde kılavuz denetleyicisinin içinde değilsek,hidesBarsOnTapsatırları hiçbir şey yapmayacak.
Şimdi uygulamayı çalıştırırsanız, bir resmi tam ölçü görmek için tıklayabileceğinizi ve artık sündürülmeyeceğini göreceksiniz. Bir resmi görüntülerken, kılavuz çubuğunu gizlemek için tıklayabilir, göstermek için ise tekrar tıklayabilirsiniz.
Üçüncü değişiklik küçük, ama önemli. Ekranları ve o ekranları görüntüleyen kılavuz denetleyicilerini kullanan uygulamalara (Settings yine harika bir örnektir buna) bakarsanız eğer, tablo ekranı hücrelerinin sağındaki gri okları fark etmiş olabilirsiniz. Bu bir disclocure indicator (açıklama belirteci) olarak anılır ve o satıra tıklandığında daha fazla bilgi göstereceğinin gizli kullanıcı arayüzü ipucudur.
Tablo ekranımızda bu açıklama belirtecini elde etmek için, Interface Builder içinde sadece birkaç tıklama yeterlidir. Main.storyboard'ı açın, ardından tablo ekranı hücresine tıklayın; yani "Prototype Cells" yazısının hemen altında, "Title" yazana. Tablo ekranı bir hücre içerir. Hücre ,bir içerik ekranı ve içerik ekranı da "Title" adlı bir etiket içerir. Dolayısıyla yanlış şeyi seçmek kolaydır. Sonuç olarak, tamamen doğru olanı seçmek için document outline'ı (döküman anahattı) kullanmayı daha kolay bulabilirsiniz; tablo ekranı hücremize iliştirdiğimiz reuse identifier (tekrar kullanılabilen tanımlayıcı) olan "Picture" adıyla işaretlenmiş şeyi seçmek istiyorsunuz.
Bu seçildiğinde, attributes inspector'a gidebiliyor olmanız ve “Style: Basic”, “Identifier: Picture” ve diğerlerini görüyor olmanız gerekiyor. Aynı zamanda “Accessory: None” da göreceksiniz; When that’s selected, you should be able go to the attributes inspector and see “Style: Basic”, “Identifier: Picture”, and so on. You will also see “Accessory: None” – please change that to “Disclosure Indicator”, which will cause the gray arrow to show.
Dördüncüsü küçük ama önemli: Üstteki gri çubuğu biraz yazı yerleştireceğiz. Ekran denetleyicilerinin, UIViewController'dan elde ettiğimiz storyboard ve navigationController özelliklerine sahip olduklarını biliyorsunuz zaten. Aynı zamanda, kılavuz denetleyicisi tarafından otomatik olarak okunan bir title özelliği de vardır: Eğer bu title'ı sağlarsanız, üstteki gri kılavuz çubuğunda görüntülenecektir.
ViewController'da', super.viewDidLoad() çağrısından sonra viewDidLoad()'a şu kodu ekleyin:
title = "Storm Viewer"Bu title aynı zamanda, otomatik olarak "Back" butonu için kullanılır, böylece kullanıcılar geri gidebileceklerini bilirler.
DetailViewController'da', şunun gibi bir şeyi viewDidLoad()'a ekleyebilirdik:
title = "View Picture"Sorunsuz bir şekilde çalışırdı, ama bunun yerine, dinamik olarak değişen metin kullanacağız: Seçilen görselin adını görüntüleyeceğiz orada.
DetailViewController'daki viewDidLoad()'a şunu ekleyin:
title = selectedImageBurada selectedImage'i açmamıza gerek yok, çünkü hem selectedImage, hem de title birer optional string; birini diğerine atıyoruz. title bir optional'dır çünkü varsayılan değeri nil'dir: Ekran denetleyicilerinin herhangi bir başlığı olmaz, o yüzden kılavuz çubuğunda bir metin gösterilmez.
iOS 11'de büyük başlıklar
Bu tamamen tercihinize kalmış bir değişiklik, ama erken de olsa onu size tanıtmak istedim ki, siz de deneyin ve ne düşünüyorsunuz görelim.
iOS 11 birçok yerde, Apple'ın tasarım prensiplerini yeniden tanımladı, ama en göze çarpanı ise uygulamanın üst tarafındaki gri çubukta görünen büyük başlıklar (large titles)'ın kullanımıydı. Şimdiye kadar kullandığımız varsayılan stil küçük yazıydı, ama birkaç satırlık kodla yeni bir tasarım uyarlayabiliyoruz.
Önce ViewController.swift'teki viewDidLoad()'a şunu ekleyin:
navigationController?.navigationBar.prefersLargeTitles = trueBu kod, uygulamamızdaki büyük başlıkları etkinleştirir. Farkı hemen göreceksiniz: “Storm Viewer” yazısı daha çok büyük ve detay ekranı denetleyicisindeki tüm görsel adları da daha büyük. Başlığın da artık sabit olmadığı dikkatinizi çekmiştir; eğer aşağı doğru hafifçe çekerseniz, onun da biraz yayıldığını göreceksiniz. Eğer tablo ekranınızı kaydırırsanız, başlığın tekrar küçüldüğünü göreceksiniz.
Apple, sadece bir fark yaratacağına inandığınız zaman büyük başlıkları kullanmanızı önerir ve bu genellikle uygulamanızın ilk ekranı için geçerlidir. Daha önce gördüğünüz gibi, etkinleştirildiğinde varsayılan davranış, kılavuz denetleyicisi yığınına gönderilen her yeni ekran denetleyicisi, öncülünün stilini miras aldığı için her yerde büyük başlıkların olmasıdır.
Bu uygulamada “Storm Viewer” yazısının büyük, ama detay ekranındakilerin ise normal görünmesini istiyoruz. Bunu yapmak için in DetailViewController.swift'deki viewDidLoad()'a bir satırlık kod eklememiz gerekiyor:
navigationItem.largeTitleDisplayMode = .neverHepsi bu; şimdi büyük başlıklar uygun bir şekilde davranacaklar.
Peki ya iPhone X?
iPhoneX, dikdörtgen şeklinde ekranı olmayan ilk telefon ki, bu da bazı ilginç sorunlar yaratıyor. Özellikle ekranın oval köşeleri yüzünden, içerik doğru bir şekilde konumlandırılmadıysa kırpılabiliyor. Böylece sistem, kırpılmanın olmasını otomatik olarak önlemeyen ekran bölümleri, yani güvenli alanlar oluşturarak uyarlamaya çalışıyor.
Bu uygulamada, tablo ekranı denetleyicimiz otomatik olarak köşeden köşeye çalışacaktır, çünkü Apple tüm ağır işi bizim için yapmış. Ama detay ekranı denetleyicisindeki görsel böyle çalışmayacak; 'home' belirteci için alt kısmında beyaz bir boşluk bırakacak.
Bu bazen istediğimiz şeydir, ama bu örnekte görüntü açısından oldukça zayıf. Neyse ki, onarması çok basit: Main.storyboard'u açın, Detail View Controller içindeki view'u seçin, ardından 'size inspector'daki (ölçü denetimi) Safe Area Layout Guide (Güvenli Alan Düzen Kılavuzu) kutucuğunun işaretini kaldırın. Bu, view'den (ve tüm subview'lerden) daha güzel görüntü verecek olan köşeden köşeye çalışmasını sağlayacaktır.
Biz iPhoneX ve diğer çentik-donanımlı cihazlardan bahsederken, hidesBarsOnTap kullanımımızı genişletelim ve home belirteci de gizlensin. Bu, prefersHomeIndicatorAutoHidden adındaki hesaplanmış bir özelliği geçersiz kılarak kontrol edilir; eğer true ise, home belirteci birkaç saniye içinde gözden kaybolacak ve sadece kullanıcı ekrana dokunduğunda tekrar görünür olacak.
Bu metodu yazacağız, öyle ki kılavuz denetleyicimizin, üst çubuk ve home belirteci gizlensin veya birlikte tekrardan görünür olsun anlamına gelen hidesBarsOnTap özelliğinin değerini döndürsün.
Teoride, her zaman bir kılavuz denetleyicisine sahip olmamız gerekiyor, böylece onu açmaya zorlayabilelim ve özelliğini okuyabilelim. Onu seçimli olarak kullanmak ve eğer kılavuz denetleyicisi hazır değilse, varsayılan değer olarak false vermek daha iyi bir fikir. Şu özelliği DetailViewController.swift'e ekleyin şimdi:
override var prefersHomeIndicatorAutoHidden: Bool {
return navigationController?.hidesBarsOnTap ?? false
}Not: nil coalescing operator (nil birleştirme operatörü) olarak adlandırılır ve bu durumda "eğer kılavuz denetleyicisi yoksa, hidesBarsOnTap özelliğini okumaya çalışmak yerine geriye false gönder" anlamına gelir.
Ekran denetleyicisi ilk gösterildiğinde, bu özellik kontrol edilir. Ama çubuklar hidesBarsOnTap kullanılarak her değiştiğinde otomatik olarak çağırılacaktır. Dolayısıyla işimiz burada bitiyor: Home belirteci, çubuklar gözden kaybolduktan sonra birkaç saniye içinde otomatik olarak kaybolması gerekiyor.
Son değişiklik buydu. Elinize sağlık! Gidin ve projenizi çalıştırın şimdi; yaptığınız esere de hayranlık duyun.

SPONSORED Join a FREE crash course for mid/senior iOS devs who want to achieve an expert level of technical and practical skills – it’s the fast track to being a complete senior developer! Hurry up because it'll be available only until April 28th.
Sponsor Hacking with Swift and reach the world's largest Swift community!


















