UIActivityViewController expliqué
Le partage dans iOS utilise un composant standard puissant auquel d'autres applications peuvent se connecter. Par conséquent, il est incontournable lorsque vous souhaitez ajouter la fonctionnalité de partage à une application. Ce composant s’appelle UIActivityViewController : vous lui indiquez le type de données que vous souhaitez partager et il sait comment le partager au mieux.
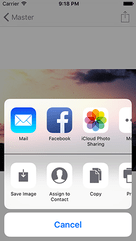
Comme nous travaillons avec des images, UIActivityViewController nous donnera automatiquement les fonctionnalités pour les partager par iMessage, e-mail, Twitter et Facebook, ou bien sauvegarder l'image dans la photothèque, l'attribuer à un contact, l'imprimer via AirPrint, et plus encore. Il est même capable de se raccrocher à AirDrop et au système d'extensions d'iOS afin que d'autres applications puissent lire l'image directement à partir de notre application.
Mieux encore, il ne faut que quelques lignes de code pour que tout fonctionne. Mais avant de toucher à UIActivityViewController, nous devons d’abord donner aux utilisateurs un moyen de déclencher le partage. Pour l’utiliser, nous allons ajouter un bouton à la barre de navigation (bar button item).
Si vous vous souvenez bien, le projet 1 utilisait un UINavigationController pour permettre aux utilisateurs de se déplacer entre deux écrans. Par défaut, un UINavigationController a une barre en haut, appelée UINavigationBar, et en tant que développeur, nous pouvons ajouter des boutons à cette barre de navigation pour qu'ils appellent nos méthodes.
Créons un de ces boutons maintenant. Commencez par prendre une copie de votre dossier Project1 existant (tout le dossier) et renommez-le en Project3. Maintenant, lancez-le dans Xcode, ouvrez le fichier DetailViewController.swift et trouvez la méthode viewDidLoad(). Directement sous la ligne title =, tapez :
navigationItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: .action, target: self, action: #selector(shareTapped))Vous aurez une erreur pour le moment, mais ça va. Lisez la suite s'il vous plaît.
Cette ligne de code se scinde facilement en deux parties : à gauche, nous assignons quelque chose au rightBarButtonItem du navigationItem de notre contrôleur de vue. Cet élément de navigation est utilisé par la barre de navigation pour pouvoir afficher les informations pertinentes. Dans ce cas, nous définissons le bouton de la barre de droite, qui correspond à un bouton qui apparaît à droite de la barre de navigation lorsque ce contrôleur de vue est visible.
Sur la droite, nous créons une nouvelle instance du type de données UIBarButtonItem, en la configurant avec trois paramètres : un élément système, une cible et une action. L'élément système que nous spécifions est .action, mais vous pouvez taper . pour que la complétion automatique du code vous indique les nombreuses autres options disponibles. L'élément système .action affiche une flèche sortant d'une boîte, signalant que l'utilisateur peut faire quelque chose lorsque ce symbole est touché.
Les paramètres target et action vont de pair, car combinés, ils indiquent à UIBarButtonItem quelle méthode doit être appelée. Le paramètre action dit "lorsque vous appuyez dessus, appelez la méthode shareTapped()" et le paramètre target indique au bouton que la méthode appartient au contrôleur de vue actuel - self.
La partie #selector mérite d'être expliquée un peu plus, car c'est une syntaxe nouvelle et inhabituelle. Elle indique au compilateur de Swift qu’une méthode appelée "shareTapped" existe et qu’elle doit être déclenchée lorsque le bouton est touché. Swift vérifiera ceci pour vous : si nous écrivons "shareTaped" par accident - en oubliant le deuxième p - Xcode refusera de compiler notre application tant que nous n'aurons pas corrigé la faute de frappe.
Si vous n'aimez pas l'aspect des différents bouton système disponibles dans la barre, vous pouvez en créer un avec votre propre titre ou votre propre image. Cependant, il est généralement préférable d'utiliser les éléments du système lorsque cela est possible car les utilisateurs savent déjà ce qu'ils font.
Avec le bouton de la barre créé, il est temps de créer la méthode shareTapped(). Êtes-vous prêt pour cette énorme quantité de code compliquée ? Et bien nous y sommes ! Placez ceci juste après la méthode viewWillDisappear() :
@objc func shareTapped() {
let vc = UIActivityViewController(activityItems: [imageView.image!], applicationActivities: [])
vc.popoverPresentationController?.barButtonItem = navigationItem.rightBarButtonItem
present(vc, animated: true)
}C'est tout. Avec ces trois lignes de code, shareTapped() peut envoyer des photos via AirDrop, les publier sur Twitter et bien plus encore. Vous devez admettre qu'iOS peut parfois être assez incroyable !
La quatrième ligne est ancienne ; nous avons déjà appris present() dans le projet 2. Cependant, les lignes 1, 2 et 3 sont nouvelles, alors laissez-moi vous expliquer ce qu'elles font :
- La ligne 1 est le nom de la méthode, marquée avec
@objccar cette méthode sera appelée par le système d'exploitation sous-jacent (leUIBarButtonItem), utilisant du code en Objective-C, donc nous devons la marquer comme étant disponible pour le code Objective-C. Lorsque vous appelez une méthode en utilisant#selector, vous devez toujours utiliser@objc. - La Ligne 2 crée un
UIActivityViewController, qui est la méthode de partage de contenu d'iOS avec d'autres applications et services. - La ligne 3 indique à iOS où le contrôleur de vue
UIActivityViewControllerdoit être ancré - d'où il doit apparaître.
Sur iPhone, les UIActivityViewController occupent automatiquement tout l'écran, mais sur iPad, ils apparaissent sous la forme d'une fenêtre popover qui permet à l'utilisateur de voir ce sur quoi il travaille, en-dessous. Cette ligne de code indique à iOS de relier UIActivityViewController au bouton de droite de la barre (notre bouton de partage), mais cela n'a d'effet que sur iPad - sur l'iPhone, il est ignoré.
Astuce : Si vous vous posez la question, lorsque vous utilisez @IBAction pour que les storyboards appellent votre code, cela implique automatiquement @objc - Swift sait déjà que @IBAction n'a de sens que si elle est appelée par du code en Objective-C.
Concentrons-nous sur la manière dont les UIActivityViewController sont créés. Comme vous pouvez le constater dans le code, vous transmettez deux paramètres : un tableau d'éléments que vous souhaitez partager et un tableau des services de votre propre application dont vous souhaitez vous assurer qu'ils figurent dans la liste. Nous passons un tableau vide dans le deuxième paramètre, car notre application n'a aucun service à offrir. Mais si vous souhaitiez étendre cette application pour avoir quelque chose comme "Autres images de ce type", par exemple, vous incluriez cette fonctionnalité ici.
Donc, nous devons nous focaliser sur le premier paramètre : nous lui passons [imageView.image!]. Si vous vous souvenez bien, l'image était affichée dans un UIImageView appelé imageView, et UIImageView a une propriété facultative (optionnelle) appelée image, qui contient un UIImage. Mais il est optionnel, il peut donc y avoir une image ou non. UIActivityViewController ne veut pas de "peut-être ou peut-être pas", il veut des faits - il veut une image réelle, pas éventuellement une image.
Heureusement, nous savons pertinemment que notre imageView a une image, car nous l'avons définie ! En fait, c'est tout l'intérêt de ce contrôleur de vue. Nous utilisons donc imageView.image! avec ce point d’exclamation à la fin pour forcer le déballage de l’optionnel. Il est ensuite placé dans un tableau et envoyé à UIActivityViewController.
Et... c'est tout. Pas vraiment. Nous avons pratiquement terminé : votre application prend désormais en charge le partage.
Ne vous inquiétez pas si vous n'êtes pas encore à l'aise avec @objc - nous reviendrons dessus encore et encore. La principale chose à garder à l'esprit est que lorsque du code en Swift appelle une méthode en Swift, cette méthode n'a pas besoin d'être marquée avec @objc. D’autre part, lorsque du code en Objective-C doit appeler une méthode en Swift (par exemple, à chaque fois qu'il est appelé par l’un des composants de l’interface utilisateur d’Apple), le paramètre @objc est requis.

Correction d'un petit bug
Le code actuel contient un petit bug mais qui est important : si vous sélectionnez Save Image (Enregistrer l'image) dans UIActivityViewController, l'application plante immédiatement. Ce qui se passe ici, c’est que notre application essaie d’accéder à la bibliothèque de photos de l’utilisateur afin de pouvoir y enregistrer l’image, mais cela n’est pas autorisé sur iOS tant que l'utilisateur n'a pas donné au préalable son autorisation.
Pour résoudre ce problème, nous devons éditer le fichier Info.plist de notre projet. Cela n’a pas encore été abordé, mais ce fichier est conçu pour conserver les paramètres de configuration de votre application qui ne changeront jamais au fil du temps.
Sélectionnez Info.plist dans le navigateur de projet. Lorsque vous voyez un grand tableau plein de données, cliquez avec le bouton droit de la souris sur l’espace vide en dessous. Cliquez sur "Add Row" (Ajouter une ligne) dans le menu qui apparaît, et vous devriez voir une nouvelle liste d'options commençant par "Application Category" (Catégorie d'application).
Je voudrais que vous fassiez défiler la liste jusqu'à trouver le nom “Privacy - Photo Library Additions Usage Description” (Confidentialité - Description de l’utilisation des ajouts à la bibliothèque de photos). C’est ce qui sera présenté à l’utilisateur lorsque votre application aura besoin d’ajouter une photo à sa photothèque.
Lorsque vous sélectionnez “Privacy - Photo Library Additions Usage Description”, vous voyez apparaître "String" (Chaîne de caractères) à droite de celle-ci, et à droite de "String" un espace vide. Cet espace est l'endroit où vous pouvez taper du texte qui sera affiché à l'utilisateur, et qui explique ce que votre application a l'intention de faire avec sa bibliothèque de photos.
Dans cette application, nous avons seulement besoin de sauvegarder des images, alors mettez ce texte dans l'espace vide : “We need to save photos you like” (Nous devons sauvegarder les photos que vous aimez).
Essayez de relancer l'application maintenant, et cette fois-ci, en sélectionnant "Save Image", un message apparaîtra pour demander si l'utilisateur accepte que l'application écrive dans sa bibliothèque de photos - c'est beaucoup mieux !
TAKE YOUR SKILLS TO THE NEXT LEVEL If you like Hacking with Swift, you'll love Hacking with Swift+ – it's my premium service where you can learn advanced Swift and SwiftUI, functional programming, algorithms, and more. Plus it comes with stacks of benefits, including monthly live streams, downloadable projects, a 20% discount on all books, and free gifts!
Sponsor Hacking with Swift and reach the world's largest Swift community!


















