Join over 90,000 readers today
The ultimate investment for your iOS career
Hacking with Swift+ is a subscription service that delivers incredible, hands-on Swift tutorials, so you can deepen your understanding of Swift, SwiftUI, UIKit, and more, and take your career to the next level.
HWS+ costs just $20/month or $200/year, and every article includes 4K Ultra HD video.
Already a subscriber? Log in here
Membership includes…
✅
All HWS+ tutorials as both text and 4K video
✅
Downloadable projects and learning challenges
✅
Our massive Ultimate Portfolio App series
✅
Access to my monthly app building livestreams
✅
Free gifts for every year of your subscription
✅
An ad-free experience everywhere on the site
✅
Video solutions for the 100 Days of SwiftUI
✅
A 20% discount on all my books year-round
✅
Access to an exclusive forum for subscribers
✅
Videos from Hacking with Swift Live
And it gets even better… 🤯
Once you've subscribed for 18 months, you get free online access to over a dozen of my books to expand your learning even further, including:
- Pro Swift, Pro SwiftUI, Swift Design Patterns, and Testing Swift
- Hacking with macOS, Hacking with tvOS, and Hacking with watchOS
- Swift Coding Challenges, Objective-C for Swift Developers, and Beyond Code
- Advanced iOS: Volumes 1, 2, and 3
- And more!
This means your subscription grows as you do, making Hacking with Swift+ the largest and most comprehensive membership around.
Note: If you're using team licensing with at least three seats, you gain access to this reading library immediately rather than waiting 18 months.
Or start a free trial
Our courses include…
- The Ultimate Portfolio App walks you through the process of building one app that implements best practices for architecture, accessibility, testing, documentation, and more, while also working across iOS, macOS, tvOS, and even watchOS.
- Advanced Swift focuses on improving your core Swift language skills, regardless of whether you use UIKit, SwiftUI, or something else.
- Algorithms helps you understand common algorithms in computer science, all implemented and explained step by step in Swift.
- Custom SwiftUI Components walks you through building a wide variety of reusable UI components using SwiftUI.
- Data Structures teaches you how to build stacks, lists, trees and more, while working with a variety of common Swift protocols.
- Funtional Programming walks you through hands-on examples of how to build smaller, composable more testable using functional approaches such as
filter(),map(), andreduce(). - High-performance Apps teaches you techniques for writing faster code, rendering faster views, and more, so you can make best use of your user's device.
- Intermediate Swift is designed to help push your skills further, giving in-depth explanations for generics, optionals, assertions, and more.
- Intermediate SwiftUI is packed with tips and tricks to help you write better SwiftUI code, including customizing common controls with styles, handling size classes better, and working with dynamic properties.
- Making the most of Foundation goes back to the basics of Apple's Foundation framework, exploring how best to use common code such as
UserDefaultsandMeasurement. - Networking covers a core topic in a fresh way, showing you smart ways to make your code simpler and safer using generics, Combine, and more.
- Remaking Apps walks you through building copies of well-known apps from iOS using SwiftUI, showing you how easy it is to get powerful effects with very little code.
- Rendering Charts in SwiftUI shows you how SwiftUI can be used to build complete types of charts from scratch, including pie charts, bar charts, and more.
- SwiftUI Special Effects teaches you how to add some surprise and delight to your user interface using particles, Core Motion, and more.
- Working with Data helps you get to grips with data input, such as creating a custom XML parser, or handling complex or messy JSON.
PLUS: A huge and growing collection of solutions for challenges in the 100 Days of SwiftUI and elsewhere, a complete archive of HWS+ live streams, access to videos from Hacking with Swift Live 2020 and 2021.
Even more courses are on the way: debugging, testing, and of course lots more SwiftUI – I have an epic collection of tutorials coming, and I can’t wait to share them all with you.
Your Hacking with Swift+ membership gets you every subscriber-only article and video published now and in the future, plus an incredible amount of extras!
Exclusive bonuses!
Every subscriber gets immediate access to the full range amazing tutorials written for Hacking with Swift+ subscribers, plus the ad-free browsing experience, downloadable projects, monthly live streams, private forum access, and more.
But above and beyond all that you'll also receive exclusive subscriber-only thank you gifts every year – it's the least I can do to show how grateful I am that you're supporting my work.
This has some important terms and conditions, so please read the following carefully!
- Hacking with Swift+ subscriber gifts are available for everyone; we'll cover the postage worldwide.
- The gifts are free bonuses; you don't need to pay anything extra to receive them.
- There are multiple gifts based on how many years you have subscribed. After your first year you'll receive a "One Year" metal pin badge, a sticker, a fridge magnet, and a coaster. Second and subsequent years will contain different gifts.
- If you subscribe yearly, you'll be sent your gifts immediately.
- If you subscribe monthly, you'll be sent your gifts after you have been a subscriber for 12 months. These months do not need to be contiguous – you could subscribe for six months, take a six month break, then subscribe for another six months.
- To claim your free gifts, edit your Hacking with Swift account to include your mailing address.
- If you don't want to share your address with me, or if you'd rather avoid the environmental impact of sending packages around the world, you can opt out of receiving gifts.
- If your country levies import duty or other taxes on gifts you will be liable to pay them directly to your government.

Join Hacking with Swift+
Start your HWS+ subscription today and start learning immediately, plus get access to the private members forum, enjoy ad-free site browsing, join my monthly live streams, and more.
$20 / month
$200 / year
If you're not sure whether HWS+ is right for you, you can try a free three-day trial – no payment or credit card needed.
- Get instant access to all past existing Hacking with Swift+ episodes, plus new ones as they are released.
- Support my work helping make high-quality Swift tutorials for everyone.
- Pay just $20 a month, or $200 for a yearly subscription.
To subscribe or start a free trial, please click the button below to sign in to Hacking with Swift.
Create New Account
Or click here to log in with an existing account
FAQ
Does this subscription give me all your books?
The articles produced for Hacking with Swift+ are all new and exclusive to subscribers, but after subscribing for 18 months you'll also gain free online access to over a dozen of my books. This means your subscription grows as you do, making Hacking with Swift+ the largest and most comprehensive subscription around.
Can I share one account with my whole team?
No, this is not allowed – each member of your team needs their own subscription, just like they would need their own Netflix or Apple Music accounts. If you want your whole team to have a Hacking with Swift+ account, please change the number of licensed seats upwards from 1 when subscribing.
How is a team subscription different from an individual subscription?
When you subscribe with at least three seats, all members of your team gain immediate access to the Hacking with Swift reading library, rather than waiting 18 months – that's over a dozen of my books to maximise your team's learning.
What are the free gifts?
Each year of your subscription we'll mail out free gifts, as a thank you for supporting the site. These include pin metal badges, magnets, stickers, coasters, and more – we think you'll love them! If you take out an annual subscription, we send out your first year's gifts immediately.
What happens in the monthly live streams?
Every Hacking with Swift+ subscriber is invited to join my private monthly live streams on YouTube, where I build a complete app from scratch while answering questions along the way. This is your chance to get involved and explore projects being written live, and these streams are always hugely popular.
What happens if I miss a live stream?
All live streams are recorded, and posted onto the main Hacking with Swift+ site afterwards. Even better, they include a full transcript alongside, so if you prefer text tutorials to video tutorials you have that option.
How do I remove adverts from the site?
Every subscriber can enjoy an ad-free experience on Hacking with Swift – all you need to do is log in, and the site will automatically remove the adverts. To give you the fastest reading experience, we also remove the gray bar under the menu, plus the right-hand bar that sits next to every article.
Is Hacking with Swift+ suitable for absolute beginners?
If you're an absolute beginner you should start with my free 100 Days of SwiftUI course, which teaches you the fundamentals of Swift and SwiftUI. However, Hacking with Swift+ includes complete solutions to all the checkpoints and milestones in the 100 Days of SwiftUI series, making it the perfect companion as you're learning.
What's more, Hacking with Swift+ will grow with you once you've finished learning – it has a wide range of intermediate to advanced Swift techniques and tutorials that will keep pushing your skills further, no matter what your goal.
Some sites claim to have thousands of videos – why is HWS+ better?
Hacking with Swift+ focuses firmly on two things:
- Giving you the depth you need to get a strong grasp of each topic. Where other sites make hundreds of three or four minute videos that touch lightly on each subject, we prefer to go into much more detail – 20 or 30 minutes, and often longer – so you get to understand why things work as well as how.
- We teach Swift, Swift, and more Swift. We don't do Kotlin, we aren't interested in Dart, we won't try to squeeze in Flutter, and you won't find any React Native. That's not to say those other technologies aren't interesting, only that you're here to take your Swift skills further and that's exactly what we care about most.
How much does it cost?
Hacking with Swift+ costs $20 a month or $200 a year, per seat. Your membership includes all subscriber-only videos and articles available now and published in the future, for as long as your membership remains active. You can cancel your membership at any time, and your access will continue until your term ends.
What's the difference between Monthly and Yearly subscriptions?
Hacking with Swift+ is $20 per month, and you can cancel whenever you want. If you intend to work through many articles and really push your learning forward, you should consider the yearly subscription option, which is $200 for 12 months – a saving of $40.
Both tiers get access to exactly the same high-quality videos, articles, and source code. The only difference is that with the Yearly tier you save $40 every year, making it better value for money.
Are there exercises?
Yes! Many Hacking with Swift+ articles end with challenges to help you take your learning further – code to try, problems to solve, questions to consider, and more.
Why do I need a Hacking with Swift account?
Your Hacking with Swift account links your Gumroad purchase to this site, so we can unlock your subscription. This account also allows you to post to the forums if you want to.
Can I switch from a Monthly to Yearly subscription?
Yes, you can upgrade at any time, and we'll discount the annual subscription based on how much of your monthly subscription remains.
How can I cancel my subscription?
If at any point you want to cancel your Hacking with Swift+ subscription, you can do so directly through your Gumroad account. Your access to the subscriber-only content will remain active until your subscription term ends, at which point it will cease.
Will there be sales tax or VAT added to the price?
If you live in a country or state where tax is applied to digital purchases, that will be added to your subscription price. As you might imagine there isn't a lot I can do about that.
Will you still make free tutorials?
Yes, absolutely! I believe it's important to help everyone learn, so I will still be publishing as many free tutorials as I can. This won't be affected by Hacking with Swift+.
Or start a free trial
Here's a sample of what's waiting for you…
SOLUTIONS
Habit tracking
This challenge asks you to create a habit-tracking app, optionally with Codable support and completion count. Let’s tackle it now…
LIVE STREAMS
Dcode
In this article we’re going to build a tool aids in the decryption of popular ciphers, including Caesar shift, columnar transposition, and Vigenère – all while leaning heavily on Apple’s Swift Algorithms package.
ULTIMATE PORTFOLIO APP
Testing development data
UPDATED: In previous tests we relied upon our sample data creating 5 tags and 50 issues, but that isn’t set in stone right now – it’s an implementation detail, meaning that it’s a behavior that happens to be the case but isn’t explicitly guaranteed. This is a common cause of bugs, so in this article we’re going to write tests for our development code!
LIVE STREAMS
Drink up!
In this article we’re going to build an app to track how much water the user has consumed today, then tie it into a widget so they place a gentle reminder right on their Home Screen.
SOLUTIONS
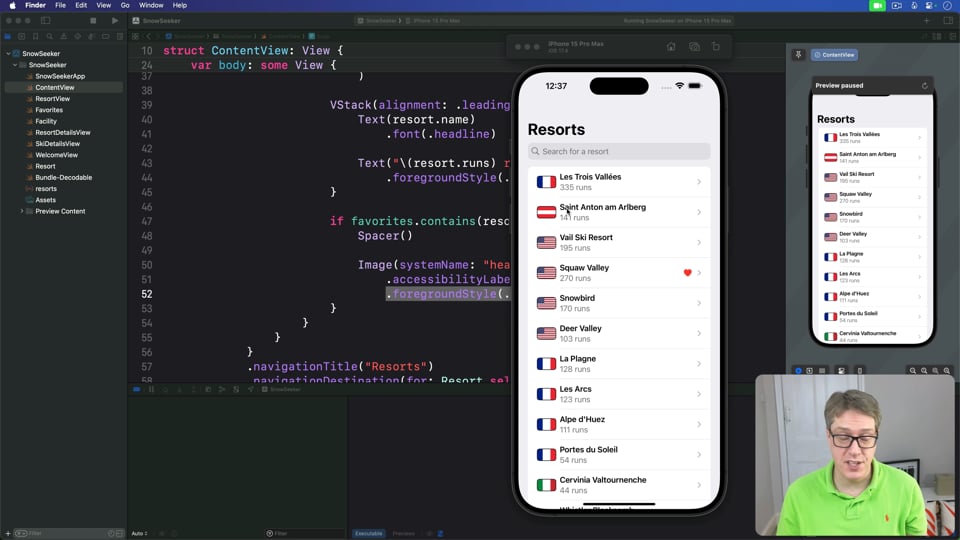
SnowSeeker
This challenge asks you add a photo credit to resort images, handle loading and saving of favorite resorts, then add sorting options to the main listing. Let’s tackle it now…
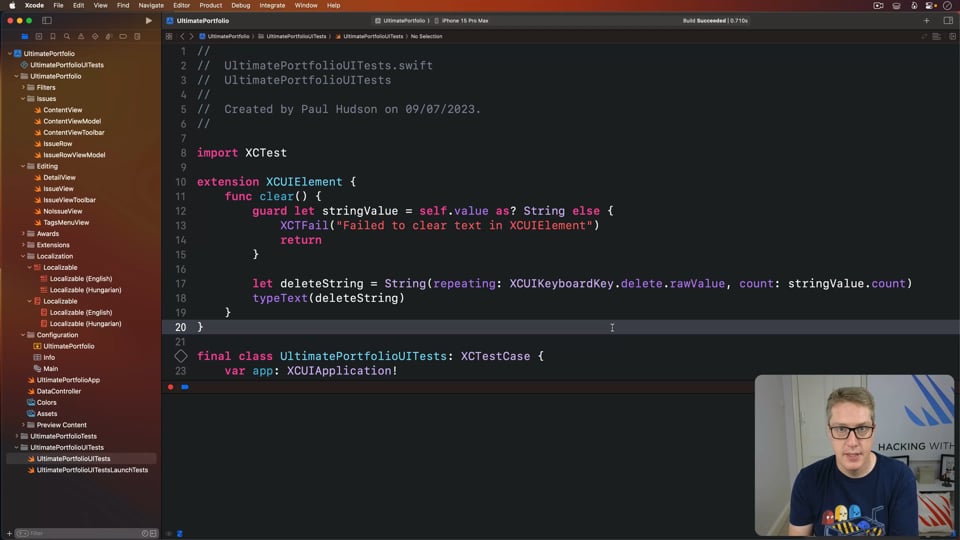
ULTIMATE PORTFOLIO APP
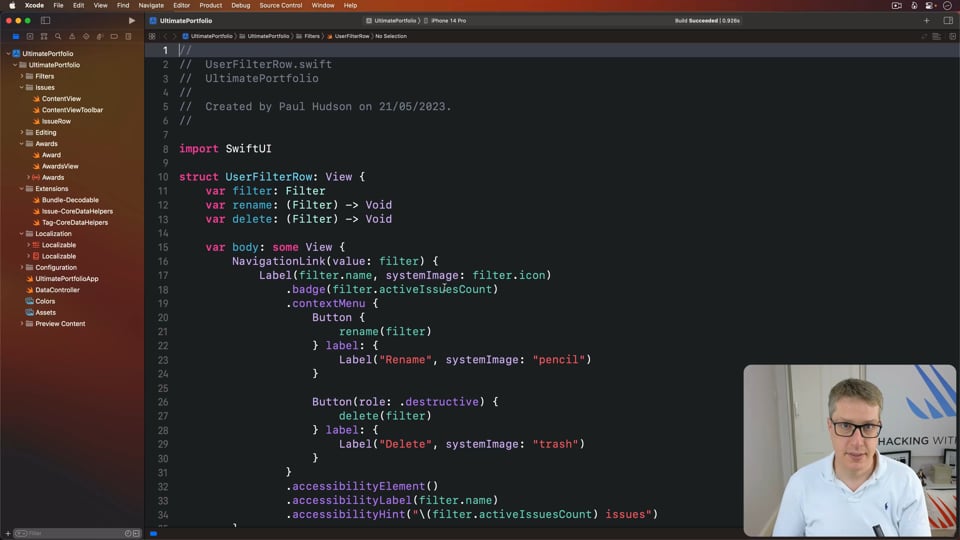
Testing the basics
UPDATED: At last it’s time to start writing tests for our project, which means a little bit of setup work backed by writing our first couple of tests – we’ll take this slow initially, but lay down a good foundation for future tests.
SOLUTIONS
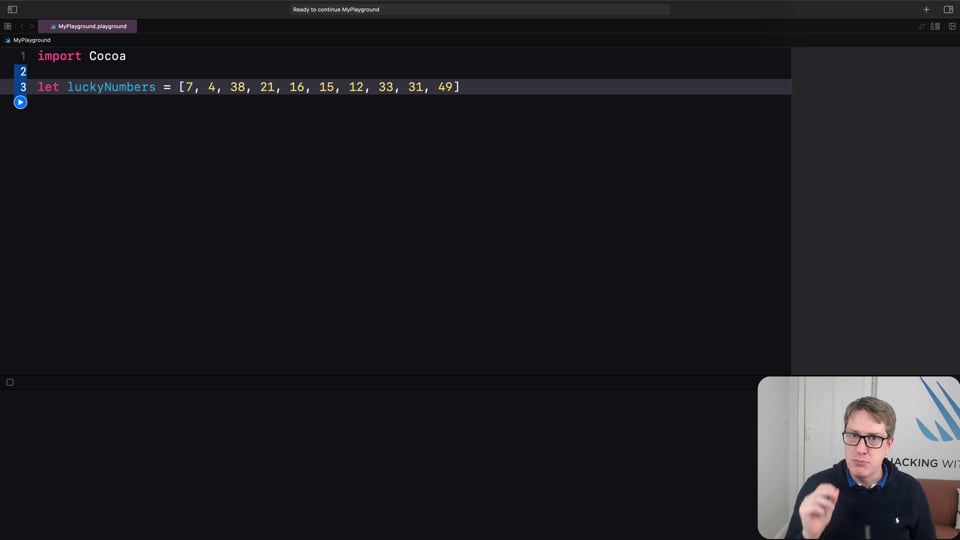
Checkpoint 5
Checkpoint 5 of Swift for Complete Beginners asks you to process an array of numbers using filter(), sorted(), and map(). Let’s solve that now…
INTERMEDIATE SWIFT
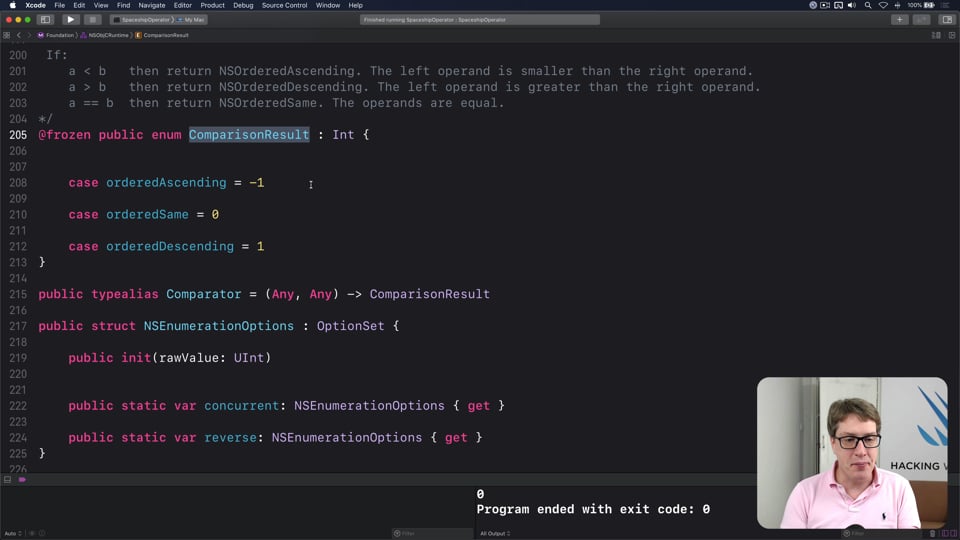
Creating a spaceship operator
When it comes to learning operator overloading, there is one operator that Swift lacks, that many other languages have, and is genuinely useful. In this article I’ll show you how to build the spaceship operator in Swift – it’s surprisingly easy, and useful too.
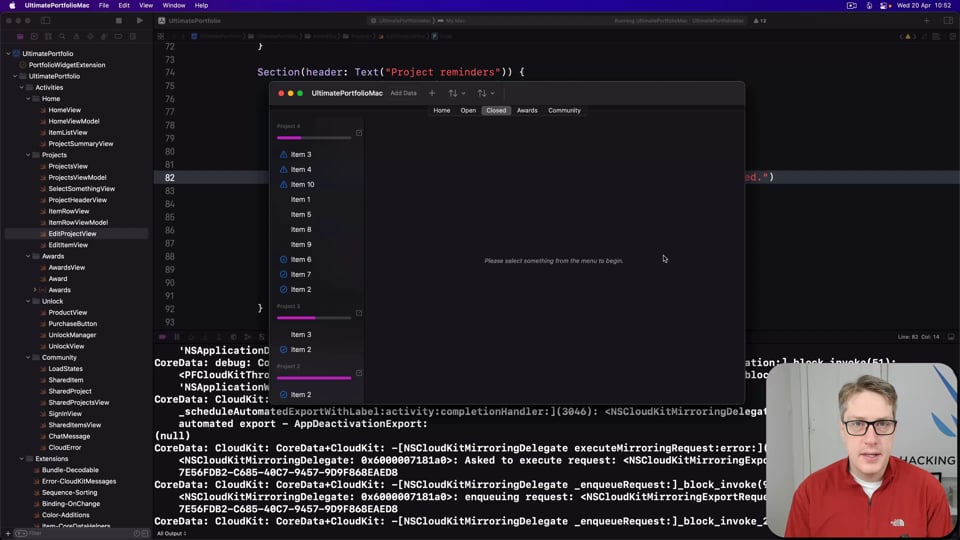
ULTIMATE PORTFOLIO APP
Making projects and items feel at home on the Mac
Now we need to turn our eyes to the first significant piece of work porting to macOS: adjusting the Open and Closed tabs so they look and work better on macOS. This means adding some Mac-only modifiers and views, but it gives us a big step forward as you’ll see.
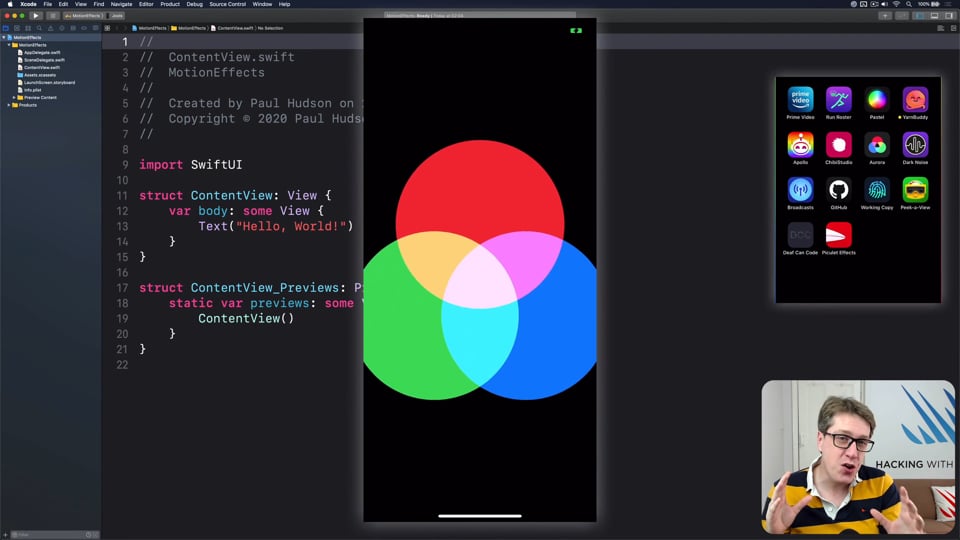
SWIFTUI SPECIAL EFFECTS
Controlling views using the accelerometer
Reading device motion and orientation is a fast and slightly magical way to incorporate the real world into your apps, and can do a huge amount to add a little spark of delight to your UI. In this article I’m going to show you how easy it is to control SwiftUI layouts using the accelerometer, and give you a few ideas for special effects.
ULTIMATE PORTFOLIO APP
Adding haptics
UPDATED: In this article I’m going to walk you through adding haptics to your app, to make it feel a little more alive in the user’s hand.
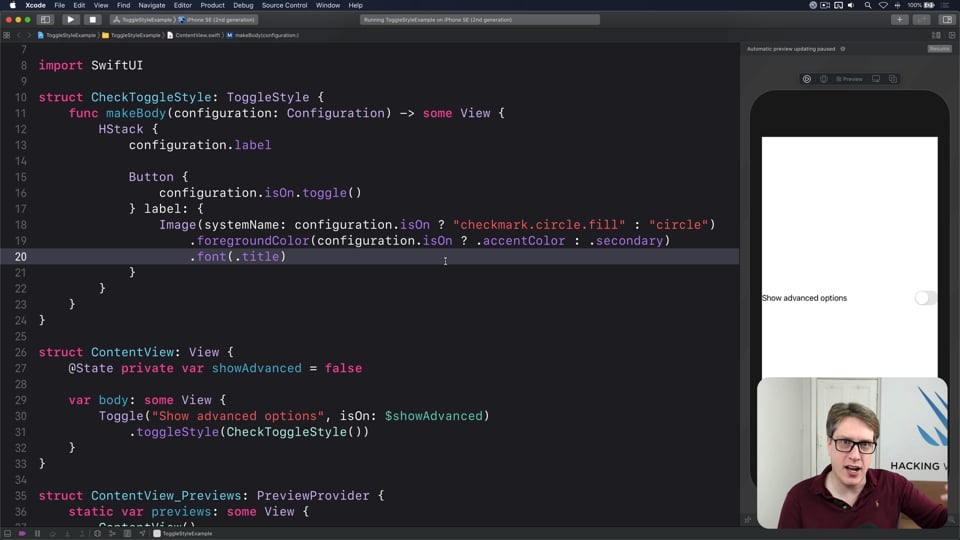
INTERMEDIATE SWIFTUI
Customizing Toggle using ToggleStyle
Most of the time the built-in iOS controls are great, but sometimes you want something just a little different. In this article I’m going to walk you through how you can take complete control over the way toggle switches work in SwiftUI, providing custom rendering and interactions.
FUNCTIONAL PROGRAMMING
Building with pure functions
If I were to boil functional programming down to just two rules, the first one would be this: prefer to write pure functions as often as you can. What are pure functions, and why would you want them? Let’s start by exploring that in detail…
INTERVIEW QUESTIONS
How do you stay up to date with changes in Swift?
This is particularly important in the world of Apple development because all their major operating systems change every year, Swift sees significant changes two or three times a year, and new devices are shipping regularly.
EVENTS
Adding matched geometry effects to Journeys
In this part we’re going to look at an example solution to implement matched geometry animations in our Journeys app.
CUSTOM SWIFTUI COMPONENTS
Creating a RemoteImage to load images from the web
Just like UIKit before it, SwiftUI doesn’t come with built-in support for loading remote images, which makes it hard to get data from the internet. In this article I’ll show you how you can build a custom view that can fetch image from the internet, while also showing other images for different states.
INTERVIEW QUESTIONS
What do you think is a sensible minimum iOS deployment target?
You can go for a simple “current version minus 1” answer here, but it won’t do you much good – talk about specific features you care about, or perhaps even specific bugs that got fixed.
LIVE STREAMS
Upgrade your Mac
In this stream we're going to build a SwiftUI and SwiftData app that monitors how long Xcode takes to build your projects, then uses that to calculate how much time and money you would save by upgrading to a newer Mac.
CUSTOM SWIFTUI COMPONENTS
Creating a FlipView to provide a card flip effect
If you’re looking for a simple and fun special effect to add to your code, I’ve got just the thing for you. In this article I’m going to walk you through building a FlipView with SwiftUI, which will encapsulate how to move between a front view and a back view using a 3D flip animation.
ULTIMATE PORTFOLIO APP
Now for the real work…
UPDATED: Everything we’ve done so far has produced a serviceable app, although in the future we’ll add a lot more functionality and cross-platform support. But before we get near to those, I want to change gear and focus on making our existing code better. This is where the real work begins!