Advanced string interpolation, part one
In the full tutorial…
- Why use interpolation?
- Behind the magic
- Handling overloads
- Multiple parameters
- Adding power features
- Working with Codable
- Challenges
Subscribe to Hacking with Swift+ today
Hacking with Swift+ delivers high-quality tutorials for subscribers, with each tutorial coming as a 4K Ultra HD video and in text form so you can read or watch – whatever works best for you.
So, you can get this full video and article as well as all other subscriber-only tutorials and all future tutorials – all by subscribing to Hacking with Swift+ today.
Membership includes…
✅
All HWS+ tutorials as both text and 4K video
✅
Downloadable projects and learning challenges
✅
Our massive Ultimate Portfolio App series
✅
Access to my monthly app building livestreams
✅
Free gifts for every year of your subscription
✅
An ad-free experience everywhere on the site
✅
Video solutions for the 100 Days of SwiftUI
✅
A 20% discount on all my books year-round
✅
Access to an exclusive forum for subscribers
✅
Videos from Hacking with Swift Live
More from Hacking with Swift+
INTERMEDIATE SWIFT
FREE: Understanding generics – part 1
Generics are one of the most powerful features of Swift, allowing us to write code once and reuse it in many ways. In this article we’ll explore how they work, why adding constraints actually helps us write more code, and how generics help solve one of the biggest problems in Swift.
SWIFTUI SPECIAL EFFECTS
FREE: Shadows and glows
SwiftUI gives us a modifier to make simple shadows, but if you want something more advanced such as inner shadows or glows, you need to do extra work. In this article I’ll show you how to get both those effects and more in a customizable, flexible way.
INTERVIEW QUESTIONS
FREE: Interview questions: Introduction
Getting ready for a job interview is tough work, so I’ve prepared a whole bunch of common questions and answers to help give you a jump start. But before you get into them, let me explain the plan in more detail…
CUSTOM SWIFTUI COMPONENTS
FREE: Creating a WaveView to draw smooth waveforms
In this article I’m going to walk you through building a WaveView with SwiftUI, allowing us to create beautiful waveform-like effects to bring your user interface to life.
ADVANCED SWIFT
FREE: Making the most of optionals
Swift’s optionals are implemented as simple enums, with just a little compiler magic sprinkled around as syntactic sugar. However, they do much more than people realize, and in this article I’m going to demonstrate some of their power features that can really help you write better code – and blow your mind along the way.
ADVANCED SWIFT
FREE: How to use phantom types in Swift
Phantom types are a powerful way to give the Swift compiler extra information about our code so that it can stop us from making mistakes. In this article I’m going to explain how they work and why you’d want them, as well as providing lots of hands-on examples you can try.
NETWORKING
FREE: User-friendly network access
Anyone can write Swift code to fetch network data, but much harder is knowing how to write code to do it respectfully. In this article we’ll look at building a considerate network stack, taking into account the user’s connection, preferences, and more.
HIGH-PERFORMANCE APPS
FREE: Using memoization to speed up slow functions
In this article you’ll learn how memoization can dramatically boost the performance of slow functions, and how easy Swift makes it thanks to its generics and closures.
INTERMEDIATE SWIFT
FREE: Understanding assertions
Assertions allow us to have Swift silently check the state of our program at runtime, but if you want to get them right you need to understand some intricacies. In this article I’ll walk you through the five ways we can make assertions in Swift, and provide clear advice on which to use and when.
INTERMEDIATE SWIFTUI
FREE: Creating a custom property wrapper using DynamicProperty
It’s not hard to make a basic property wrapper, but if you want one that automatically updates the body property like @State you need to do some extra work. In this article I’ll show you exactly how it’s done, as we build a property wrapper capable of reading and writing documents from our app’s container.
DATA STRUCTURES
FREE: Trees
Trees are an extraordinarily simple, extraordinarily useful data type, and in this article we’ll make a complete tree data type using Swift in just a few minutes. But rather than just stop there, we’re going to do something quite beautiful that I hope will blow your mind while teaching you something useful.
ULTIMATE PORTFOLIO APP
FREE: Ultimate Portfolio App: Introduction
UPDATED: While I’m sure you’re keen to get started programming immediately, please give me a few minutes to outline the goals of this course and explain why it’s different from other courses I’ve written.
FUNCTIONAL PROGRAMMING
FREE: Transforming data with map()
In this article we’re going to look at the map() function, which transforms one thing into another thing. Along the way we’ll also be exploring some core concepts of functional programming, so if you read no other articles in this course at least read this one!
FUNCTIONAL PROGRAMMING
FREE: Functional programming in Swift: Introduction
Before you dive in to the first article in this course, I want to give you a brief overview of our goals, how the content is structured, as well as a rough idea of what you can expect to find.
LIVE STREAMS
Scroll Sampler
In this stream we’re going to build something unusual, something powerful, and something fun all at once: it’s a development tool that helps you experiment with one of the powerful new iOS 17 APIs.
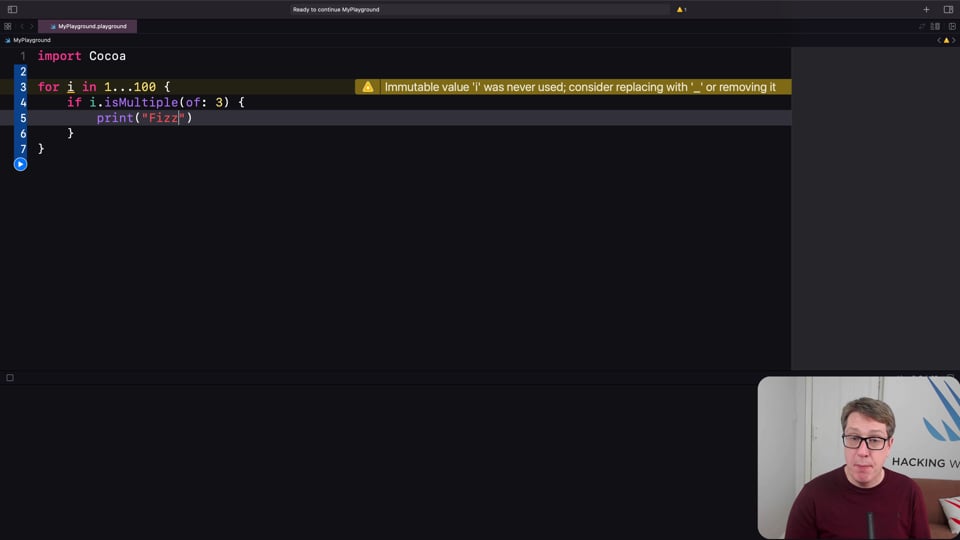
SOLUTIONS
Checkpoint 3
Checkpoint 3 of Swift for Complete Beginners asks you to tackle the classic FizzBuzz problem, printing Fizz, Buzz, FizzBuzz, or a number depending on the input. Let’s solve that now…
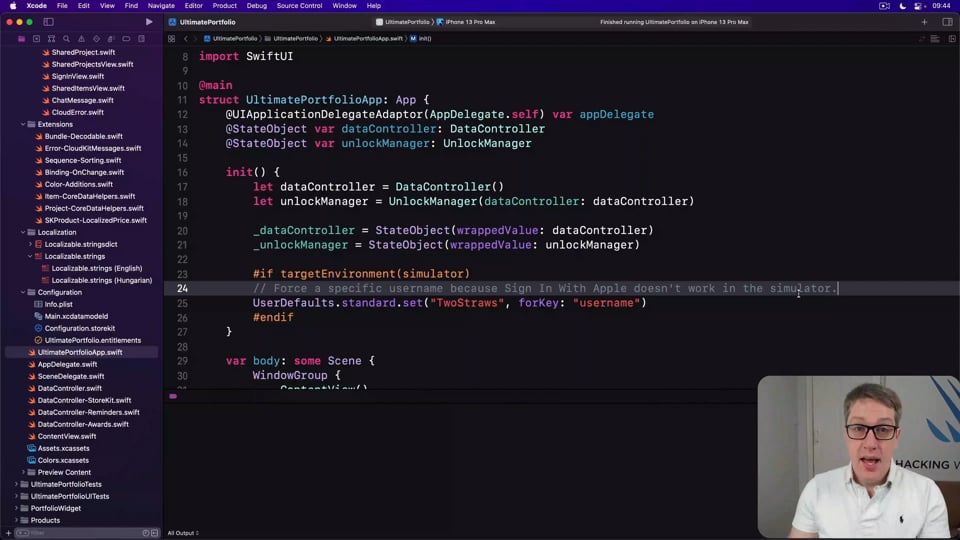
ULTIMATE PORTFOLIO APP
Moving over to macOS
Here’s where things start to get really interesting: taking the code we wrote and making it cross-platform. We’ll ultimately be porting to macOS, tvOS, and watchOS, but no matter which platform you want to build for you’ll need to follow this part as we do a bunch of important set up work.
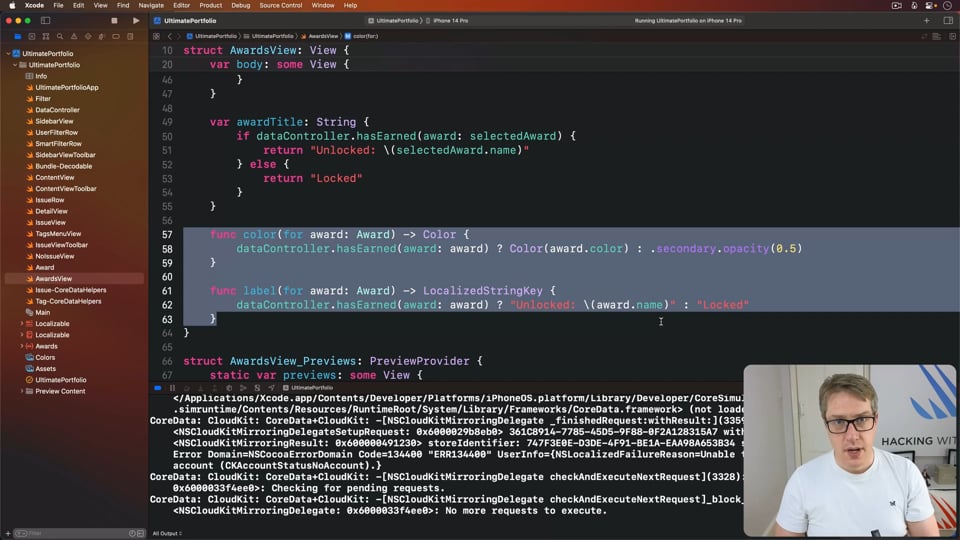
ULTIMATE PORTFOLIO APP
Linting our code
UPDATED: Code is designed to be read far more often than it is written, and one of the simplest ways of making code easier to read is to make it uniform – to make sure your code follows a simple style, so your brain can focus less on spacing and naming and more on understanding how the code actually works.
EVENTS
Introduction to Observation
Core Data has been at the heart of countless thousands of apps since it first appeared in macOS Tiger back in 2005, and it served its purpose incredibly well. However, the move to Swift was not a comfortable one…
INTERVIEW QUESTIONS
What does the final keyword do, and why would you want to use it?
This is crying out for an example, so once you get the basic answer out of the way back it up with some actual code example where final is the right choice.