Hovering permanent popup on Slider?
|
|
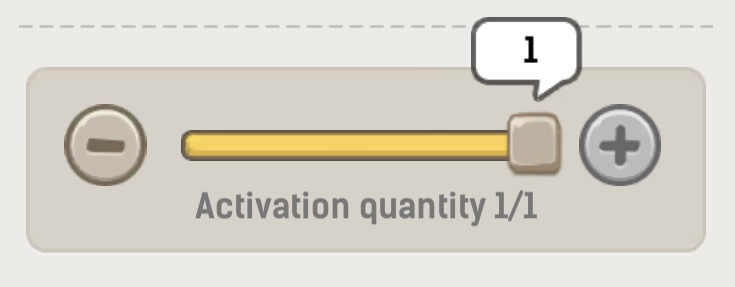
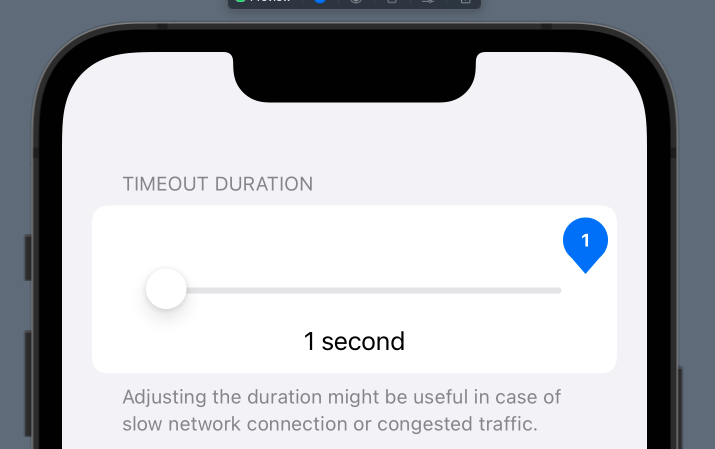
Greetings, I've searched a lot, but haven't been able to find an answer to my question. I would like to have a permanent popup hovering on a Slider, like I can see here:
This is from an iOS Game, but I would like to use that in a regular iOS App, in case that makes a difference. Obisously, I want the text to be the value of the Slider :) Anyone with an idea on how to do that? Thank you :) |
|
|
Have not done this. But spitballing some ideas.
Please return here and share your solution! |
|
|
Have done the balloon already, now need to learn about GeometryReader, which will be slightly more complicated. Thanks for the guidance :-) |

SPONSORED Join a FREE crash course for mid/senior iOS devs who want to achieve an expert level of technical and practical skills – it’s the fast track to being a complete senior developer! Hurry up because it'll be available only until April 28th. Sponsor Hacking with Swift and reach the world's largest Swift community! |
|
|
Use the search bar at the top of the HackingWithSwift web pages. Look for GeometryReader. @twoStraws has brilliant examples. See -> GeometryReader GeometryReader looks at the space that it is in, and can report back to you useful intel, such as how wide, how tall, center points, etc. So if you find the geometry of your slider is, say 500 wide x 350 pixels high, and the slider scale is from 1 to 20, and the current slider value is 10 you are 50% of the way on the slider. Therefore you can set your bubble's frame to be offset by 50% of the slider's width, or 250 pixels. More or less. Nice thing about GeometryReader is that it will adjust values if your View adjusts. If you rotate your device, or add a subview that squishes your slider a bit, GeometryReader will adjust values, and your bubble will be redrawn appropriately. Cool beans! Please return and let us know if this solution works. |
|
|
I will need some time on this one. As soon as I wrap the whole thing in a GeometryReader, the text updates once, then does not update anymore. The slider can still move and it looks that the variable storing the value is still being updated, but the text does not update in the hover popup. |
|
|
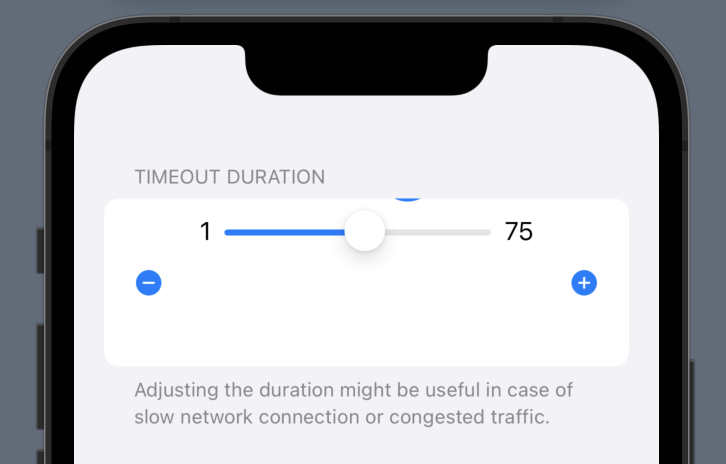
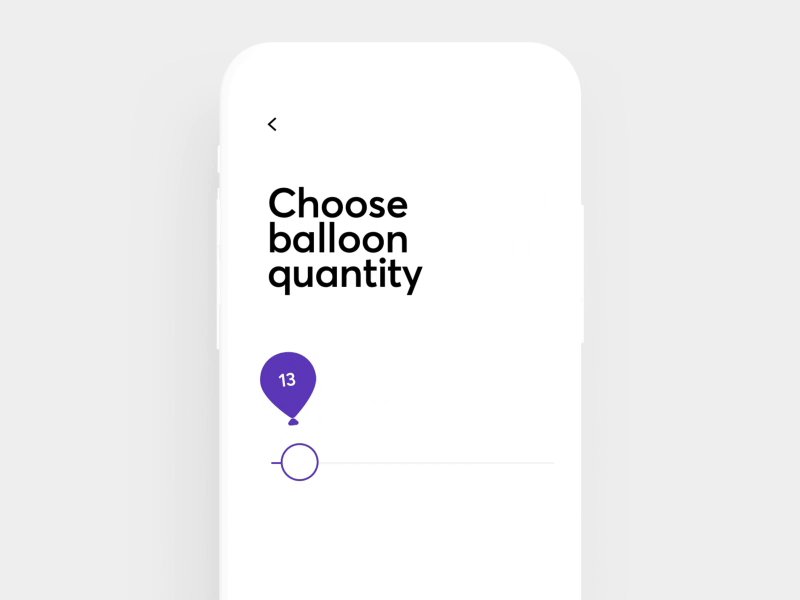
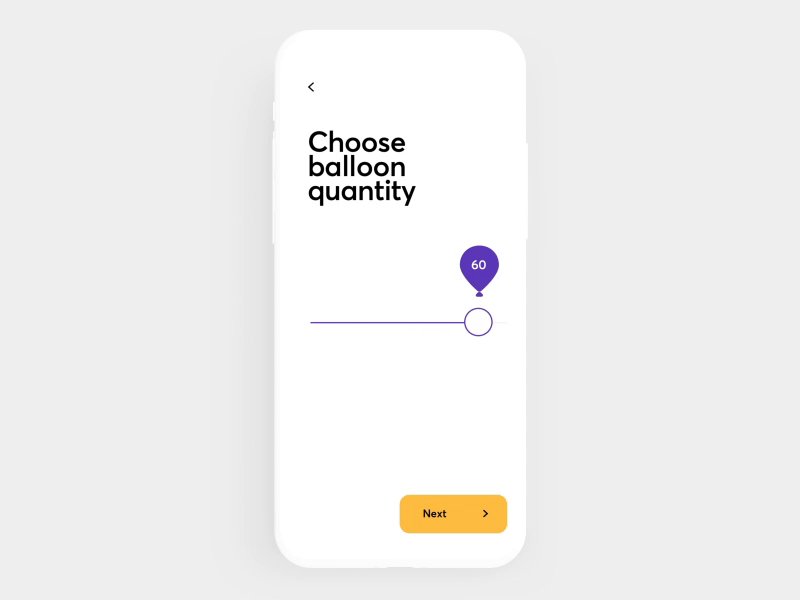
Here's some sample code to get you started. |
|
|
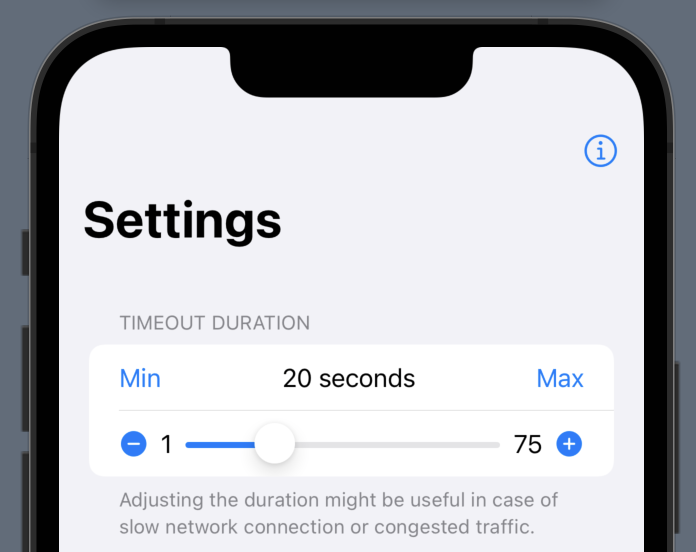
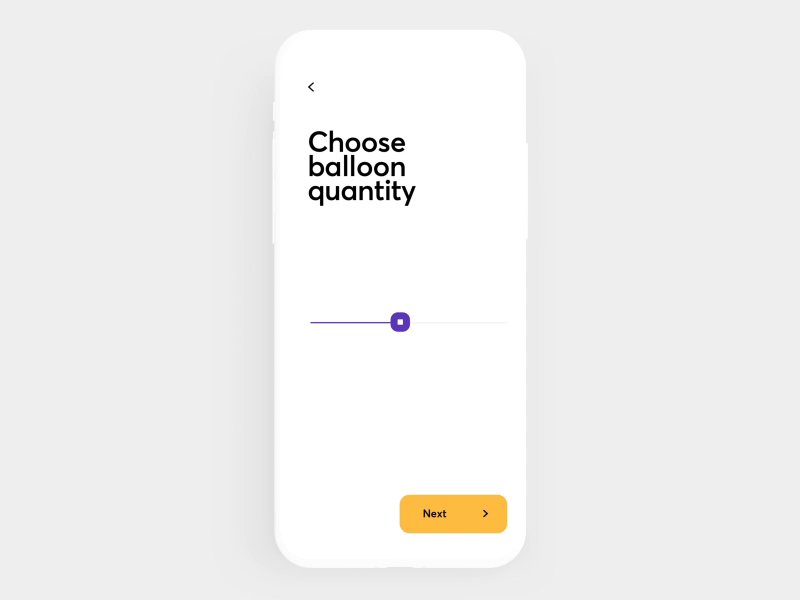
That's awesome! Thanks for that. I was not using Playground. I just created a new SwiftUI View file in my project and was experimenting there, so I don't mess up my app, but can still re-use most of the logic and components. I like how you did the transition when it's passing midpoint, cool animation, but for this app, I'd rather have the Balloon right above the How can I get the exact mid point of the This is what it looks like today in my app:
As you can see, there is already something on the left and the right of the I've tried adding some components from my app code to see how it will render, but there is something I don't get, since my
And here is the code now, after my updates: Thank you for you help so far, I'm learning a lot :-) |
|
|
Figured out the part for the layout for the
I've added |
|
|
To be honest, watching you learn and progress is WAY more rewarding than just handing out the answer. Keep going! Now, if I could only convince you to use Playgrounds to test small bits of code snippets. |
|
|
I'm in Playground now for making this work. I just didn't do it at the time, since the app was already existing and was just trying to add this component on top of my existing code. Any pointers, at least, as to where, in the code, I can put a print to get the x coordinate of the |
|
|
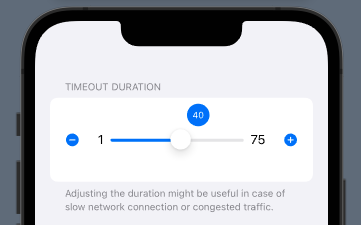
Found another way to display the information (not sure if I'm missing something in Playground to actually make the And I know now it's not really possible to get the Right now I'm trying to get as close as possible to be next to the center if the circle of the |
|
|
I think I figured out why in my app the value stopped updating: I'm storing the slider value in an I've managed to do more or less what I wanted, but only works on iPhone 12/13 / iPhone 12/13 Pro screens, due to how I do the offset. I can obviously calculate the exact values for each models, but would rather have something more dynamic here, without a need to do some case selection, detect models and assign values for the offset based on that. Here is my current code, that you can run on any of the models mentioned above to see how it looks like - hint: great :-) (I've added back the conditional visibility of the balloon :-D): |
|
|
When posting code to these forums, place three backticks This makes it far easier to read and also makes it easier for other posters to copy/paste the code in order to test solutions and such. Doing this will ensure that you end up with something like this: instead of this: func printSomething(_ thing: String?) { if let thing = thing { print(thing) } else { print("nothing there") } } |
|
|
Didn't make much progress, except that the I've manually set the balloon to position 1 and position Haven't found yet a logic to use for that. I've found this on github though:
https://github.com/Cuberto/balloon-picker
I don't need the fancy animation, but since it's in Swift and not SwiftUI, I'm really not familiar at all with Swift, so cannot really understand what was done inside and what I could look at to understand how it's done. I'll keep looking :-) |

SPONSORED Join a FREE crash course for mid/senior iOS devs who want to achieve an expert level of technical and practical skills – it’s the fast track to being a complete senior developer! Hurry up because it'll be available only until April 28th.
Sponsor Hacking with Swift and reach the world's largest Swift community!
Archived topic
This topic has been closed due to inactivity, so you can't reply. Please create a new topic if you need to.
All interactions here are governed by our code of conduct.